Dowell Samanta Content
Evaluator API
Revolutionize Your Content Approach with Samanta’s API

Dowell
Samanta Content Evaluator API
Welcome to the Dowell Samanta Content Evaluator API Documentation! This guide will provide you with all the information you need to assess the quality of your content using our powerful API. Let’s start DoWell, where you can determine if AI or humans generated the content, measure the confidence level of the content, detect plagiarism, and analyze various aspects such as letter count, sentence count, and paragraph count.
Key Features

Content Origin Identification
Determine whether the content was generated by AI or by humans, providing valuable insights into the authenticity of the material.

Confidence Level Assessment
Measure the confidence level associated with the content, helping users gauge the reliability and credibility of the information.

Plagiarism Detection
Identify any instances of plagiarism within the content, allowing users to ensure originality and integrity.

Analysis
Analyze various structural aspects of the content, including letter count, sentence count, and paragraph count, providing detailed insights into its composition and complexity.
How Does it Work?
- Request Submission: Users submit content for evaluation via API requests, using API endpoints.
- Processing: The API processes the submitted content using various algorithms and models to perform tasks such as identifying AI-generated text, detecting plagiarism, and analyzing key metrics.
- Analysis and Evaluation: Content is analyzed and evaluated based on predefined criteria, such as authenticity, confidence levels, and structural elements like letter, sentence, and paragraph counts.
- Result Generation: The API generates results, providing users with insights, reports, and actionable recommendations based on the analysis performed.
- Response Delivery: Results are delivered back to the user through API responses, typically in a structured format such as JSON or XML, enabling easy integration into user applications and systems.
Benefits of Using the Payment API
- Efficiency: Quickly determine content authenticity and quality without manual effort.
- Reliability: Accurately assess confidence levels to ensure trustworthiness.
- Originality: Detect plagiarism to maintain content integrity and uniqueness.
- Insightful Analysis: Gain valuable insights into content structure and readability.
- Customization: Adapt parameters to fit specific requirements for enhanced flexibility.
- Seamless Integration: Easily incorporate the API into existing platforms for streamlined workflow.

Postman Documentation
For detailed API documentation, including endpoint descriptions, request and response examples, and authentication details, please refer to the API documentation
Dowell Samanta Content Evaluator API Demonstrative Scenarios
In the following scenarios, Dowell will furnish comprehensive instructions on obtaining the Service key and guide you through the steps to use the API. You’ll find examples in various formats such as Python, PHP, React, Flutter, and WordPress in the tabs below. Feel free to explore the examples in each tab for practical insights.
Samanta Content Evaluator API Use Cases
Explore how Dowell Samanta Content Evaluator API ensures academic honesty, elevates content quality, and safeguards brand reputation! Discover how it monitors integrity in student work, assesses media accuracy, and fortifies business brands. Watch now to witness the power of innovation in action!
Frequently Asked Questions (FAQs) about Dowell Samanta Content Evaluator API
1. How do I make a request to the API?
You can make a request to the API by sending a POST request to the specified endpoint with the content you want to analyze in the request body, along with your API key.
2. Can the API detect plagiarism?
Yes, the API can detect plagiarism and provides a percentage indicating the likelihood of plagiarism in the analyzed content.
3. What formats does the API support for content analysis?
The API supports JSON format for content analysis requests.
4. Is there a limit to the number of requests I can make to the API?
Yes, there may be limits to the number of requests depending on your subscription plan. Contact customer support for more information.
5. How secure is the Dowell Samanta Content Evaluator API?
The API follows industry-standard security protocols to ensure the confidentiality and integrity of your data.
6. What kind of support is available if I encounter any issues while using the API?
If you encounter any issues, have questions, or need assistance with Dowell Samanta Content Evaluator API, you can contact the support team for prompt assistance. Contact us at Dowell@dowellresearch.uk
7. Does the API provide a response in real-time?
Yes, the API typically provides responses in real-time, but response times may vary depending on server load.
8. Can I integrate the API with my existing applications?
Yes, you can integrate the API with your existing applications using the provided endpoints and documentation.
9. Is there a trial period available for testing the API?
Yes, some subscription plans may offer a trial period for testing the API. Check the website or contact customer support for details.
10. What other APIs does Dowell UX Living Lab provide besides Samanta Content Evaluator API?
Dowell UX Living Lab offers a wide range of APIs to enhance user experience and streamline various processes. To explore the full list of APIs available, including Dowell Email, Dowell Newsletter, Random Graph, and many more.
For more details and to explore the complete list of APIs provided by Dowell UX Living Lab, please visit our documentation page.
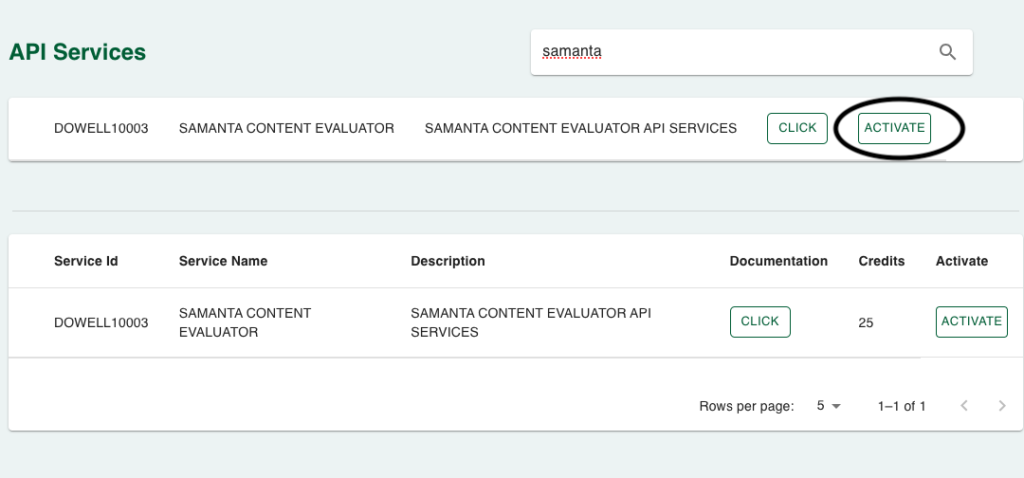
How To Get The API Key
- Access the Dowellstore website through this link: https://dowellstore.org and login. Once on the website, navigate to the API service section and activate the DOWELL SAMANTA CONTENT EVALUATOR API service. The API Key you need can be found in the dashboard, provided there as the service key. For more information follow the instructions in the videos found at the link below.
[How to get API key and redeem your voucher Step-by-Step Tutorial] - You can also find a step-by-step guide on how to get the API key and activate the API(s) by following this link Get The Service Key
- Then set the API KEY as part of the url parameter as shown below. Replace with your actual API key. The URL format: https://www.socialmediaautomation.uxlivinglab.online/api/v1/generate-sentences/
- Note: Make sure to activate your API from Dowell API Key System link provided above.

Python Example
1) Check with Original AI
This Python script utilizes the `requests` library to perform a POST request, submitting content and a title to a specified URL. If the request is successful (status code 201), it prints a success message and optionally processes the response data; otherwise, it prints an error message along with the status code and response text. The script is designed for creating content scans and capturing results from a web service.
import requests
url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/"
payload = {
"content": "The sun dipped below the horizon, casting a warm glow over the tranquil lake. The soft whispers of the wind rustled the leaves, creating a soothing symphony. As the world embraced the serenity of dusk, nature's embrace enveloped weary souls, offering solace and a moment of respite from the chaos of life.",
"title": "My first test",
}
response = requests.post(url, json=payload)
if response.status_code == 201:
print("Resource created successfully")
# Optionally, you can also print or process the response data
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
print(f"Request failed with status code: {response.status_code}")
print(response.text)
2) Check with Original AI Copy
This Python script sends a POST request to a content scanning API endpoint, providing a payload with textual content, title, and email. If the request is successful (status code 201), it prints “Resource created successfully” along with the response data. Otherwise, it prints an error message along with the status code and response text. The script is designed to interact with aservice that scans and processes content, such as text, for further analysis or actions.
import requests
url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/"
payload = {
"content": "I am a boy fkldsgjl;dfkszxmcxZ-m m vsadlkjf'cm fdsf sdafadsfds dsf sdg dsgsdafg sa43245r324ewgdsvcx dszxfdaSD fsad afsadxzfgvasdf fsdf sadgasdzf wfeasd. faesdg savxczvdscxzFcawesardsfcdsxgfvds fxdfsxc. f dsfgdsafasdfdsfvsdaf dsaf fds fsad f dsfdsfdsfdsf fsdfdsf asdf dasfdsfadsdasf dsafgadsgasdgewt4 e dsfdsf dsf dsf sdfdsf. fasdfgdsfgadxfc dsfg34wrefdcx zfc dsfds fsadgf dsag dsgf xzvsd. xfwaesZDFdsazfxdsxzF dsfd fadsf fsda f asd fas fa sdfgasdfsfas f sadfg fad fasklmfw;aM:sdf fked",
"title": "My first test",
"email": "manish@dowellreseach.in",
}
response = requests.post(url, json=payload)
if response.status_code == 201:
print("Resource created successfully")
# Optionally, you can also print or process the response data
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
print(f"Request failed with status code: {response.status_code}")
print(response.text)
PHP Example
1) Check with Original AI
This PHP script performs a POST request to a content-scanning API endpoint using the `file_get_contents` function and stream context. It sends a payload containing a piece of content and a title. If the request is successful (no errors), it prints “Resource created successfully” along with the decoded response data. Otherwise, it outputs an error message, including the HTTP status code and response details. The script is designed to interact with a service that scans and processes textual content, providing feedback or analysis.
<?php
$url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/";
$payload = [
"content" => "The sun dipped below the horizon, casting a warm glow over the tranquil lake. The soft whispers of the wind rustled the leaves, creating a soothing symphony. As the world embraced the serenity of dusk, nature's embrace enveloped weary souls, offering solace and a moment of respite from the chaos of life.",
"title" => "My first test",
];
$options = [
'http' => [
'header' => "Content-type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($payload),
],
];
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
if ($response !== false) {
$data = json_decode($response, true);
echo "Resource created successfully\n";
print_r($data);
} else {
echo "Request failed with status code: " . http_response_code() . "\n";
echo "$response\n";
}
?>
2) Check with Original AI Copy
This PHP script sends a POST request to a content scanning API endpoint, providing a JSON payload with textual content, title, and email. It utilizes the `file_get_contents` function with a stream context to set the request headers and method. The script then checks the HTTP response header, and if the status code is 201 (Created), it prints “Resource created successfully” along with the decoded response data; otherwise, it prints an error message with the status code and response text. The script is designed to interact with a service that scans and processes content, such as text, for further analysis or actions.
<?php
$url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/";
$payload = array(
"content" => "I am a boy fkldsgjl;dfkszxmcxZ-m m vsadlkjf'cm fdsf sdafadsfds dsf sdg dsgsdafg sa43245r324ewgdsvcx dszxfdaSD fsad afsadxzfgvasdf fsdf sadgasdzf wfeasd. faesdg savxczvdscxzFcawesardsfcdsxgfvds fxdfsxc. f dsfgdsafasdfdsfvsdaf dsaf fds fsad f dsfdsfdsfdsf fsdfdsf asdf dasfdsfadsdasf dsafgadsgasdgewt4 e dsfdsf dsf dsf sdfdsf. fasdfgdsfgadxfc dsfg34wrefdcx zfc dsfds fsadgf dsag dsgf xzvsd. xfwaesZDFdsazfxdsxzF dsfd fadsf fsda f asd fas fa sdfgasdfsfas f sadfg fad fasklmfw;aM:sdf fked",
"title" => "My first test",
"email" => "manish@dowellreseach.in",
);
$options = array(
'http' => array(
'header' => "Content-type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($payload),
),
);
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
if ($http_response_header[0] == "HTTP/1.1 201 Created") {
echo "Resource created successfully\n";
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed with status code: " . $http_response_header[0] . "\n";
echo "$response\n";
}
?>
React Example
1) Check with Original AI
This React component sends a POST request to a content scanning API endpoint upon rendering, providing a payload with textual content and a title. It uses the `fetch` function and the `useState` and `useEffect` hooks to manage the asynchronous operation. If the request is successful, it displays “Resource created successfully” along with the response data. Otherwise, it shows an error message with the status code. The component is designed to interact with a service that scans and processes textual content for further analysis or actions. Adjust the URL and payload based on your specific requirements.
import React, { useEffect, useState } from 'react';
const YourComponent = () => {
const url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/";
const [data, setData] = useState(null);
const [error, setError] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
content: "The sun dipped below the horizon, casting a warm glow over the tranquil lake. The soft whispers of the wind rustled the leaves, creating a soothing symphony. As the world embraced the serenity of dusk, nature's embrace enveloped weary souls, offering solace and a moment of respite from the chaos of life.",
title: "My first test",
}),
});
if (response.ok) {
const result = await response.json();
setData(result);
} else {
setError(`Request failed with status code: ${response.status}`);
}
} catch (error) {
setError(`An error occurred: ${error.message}`);
}
};
fetchData();
}, [url]);
return (
<div>
{data ? (
<div>
<p>Resource created successfully</p>
<pre>{JSON.stringify(data, null, 2)}</pre>
</div>
) : (
<p>{error || "Loading..."}</p>
)}
</div>
);
};
export default YourComponent;
2) Check with Original AI Copy
This React component utilizes the `fetch` API to send a POST request to a specified URL for content scanning. The provided payload includes content, title, and email. Upon a successful response (status code 200), it logs “Resource created successfully” along with the response data to the console. In case of an error, it logs an error message with the status code and response text. The component is designed to interact with a content scanning service and renders a message prompting you to check the console for output.
import React, { useEffect } from 'react';
const YourComponent = () => {
const url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/";
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
content: "I am a boy fkldsgjl;dfkszxmcxZ-m m vsadlkjf'cm fdsf sdafadsfds dsf sdg dsgsdafg sa43245r324ewgdsvcx dszxfdaSD fsad afsadxzfgvasdf fsdf sadgasdzf wfeasd. faesdg savxczvdscxzFcawesardsfcdsxgfvds fxdfsxc. f dsfgdsafasdfdsfvsdaf dsaf fds fsad f dsfdsfdsfdsf fsdfdsf asdf dasfdsfadsdasf dsafgadsgasdgewt4 e dsfdsf dsf dsf sdfdsf. fasdfgdsfgadxfc dsfg34wrefdcx zfc dsfds fsadgf dsag dsgf xzvsd. xfwaesZDFdsazfxdsxzF dsfd fadsf fsda f asd fas fa sdfgasdfsfas f sadfg fad fasklmfw;aM:sdf fked",
title: "My first test",
email: "manish@dowellreseach.in",
}),
});
if (response.ok) {
const result = await response.json();
console.log("Resource created successfully");
console.log(result);
} else {
console.error(`Request failed with status code: ${response.status}`);
console.error(await response.text());
}
} catch (error) {
console.error(`An error occurred: ${error.message}`);
}
};
fetchData();
}, [url]);
return <div>Check console for output</div>;
};
export default YourComponent;
Flutter Example
1) Check with Original AI
This Flutter code defines a widget that sends a POST request to a content scanning API endpoint upon initialization. It displays the result, either the retrieved data in a formatted manner if successful (status code 200), or an error message if the request fails. The widget provides a basic structure for making asynchronous HTTP requests and handling responses in a Flutter app, showcasing a potential integration with content scanning functionality. Adjust the URL, payload, and UI elements based on your specific use case and requirements.
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
class YourWidget extends StatefulWidget {
@override
_YourWidgetState createState() => _YourWidgetState();
}
class _YourWidgetState extends State<YourWidget> {
final String url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/";
Map<String, dynamic> data;
String error;
@override
void initState() {
super.initState();
fetchData();
}
Future<void> fetchData() async {
try {
final response = await http.post(
Uri.parse(url),
headers: {'Content-Type': 'application/json'},
body: jsonEncode({
"content": "The sun dipped below the horizon, casting a warm glow over the tranquil lake. The soft whispers of the wind rustled the leaves, creating a soothing symphony. As the world embraced the serenity of dusk, nature's embrace enveloped weary souls, offering solace and a moment of respite from the chaos of life.",
"title": "My first test",
}),
);
if (response.statusCode == 200) {
setState(() {
data = json.decode(response.body);
});
} else {
setState(() {
error = "Request failed with status code: ${response.statusCode}";
});
}
} catch (error) {
setState(() {
error = "An error occurred: $error";
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Your App"),
),
body: Center(
child: data != null
? Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Resource retrieved successfully"),
SizedBox(height: 10),
Text(json.encode(data, prettyPrint: true)),
],
)
: Text(error ?? "Loading..."),
),
);
}
}
2) Check with Original AI Copy
This Dart script, written for Flutter, sends a POST request to a content-scanning API endpoint. It includes a payload with textual content, title, and email. Upon a successful request (status code 201), it prints “Resource created successfully” along with the response data. In case of an error, it prints the status code and the response body. The script is designed to interact with a service that scans and processes content, such as text, providing a Flutter example for HTTP communication.
import 'dart:convert';
import 'package:http/http.dart' as http;
void main() {
const String url = "https://100085.pythonanywhere.com/uxlivinglab/v1/content-scan/c2636d98-4f43-4be1-9e3b-47cdfcbe832b/";
Map<String, dynamic> payload = {
"content": "I am a boy fkldsgjl;dfkszxmcxZ-m m vsadlkjf'cm fdsf sdafadsfds dsf sdg dsgsdafg sa43245r324ewgdsvcx dszxfdaSD fsad afsadxzfgvasdf fsdf sadgasdzf wfeasd. faesdg savxczvdscxzFcawesardsfcdsxgfvds fxdfsxc. f dsfgdsafasdfdsfvsdaf dsaf fds fsad f dsfdsfdsfdsf fsdfdsf asdf dasfdsfadsdasf dsafgadsgasdgewt4 e dsfdsf dsf dsf sdfdsf. fasdfgdsfgadxfc dsfg34wrefdcx zfc dsfds fsadgf dsag dsgf xzvsd. xfwaesZDFdsazfxdsxzF dsfd fadsf fsda f asd fas fa sdfgasdfsfas f sadfg fad fasklmfw;aM:sdf fked",
"title": "My first test",
"email": "manish@dowellreseach.in",
};
fetchData(url, payload);
}
Future<void> fetchData(String url, Map<String, dynamic> payload) async {
try {
final response = await http.post(
Uri.parse(url),
headers: {"Content-Type": "application/json"},
body: jsonEncode(payload),
);
if (response.statusCode == 201) {
print("Resource created successfully");
// Optionally, you can also print or process the response data
Map<String, dynamic> data = jsonDecode(response.body);
print(data);
} else {
print("Request failed with status code: ${response.statusCode}");
print(response.body);
}
} catch (error) {
print("Request failed with an exception: $error");
}
}
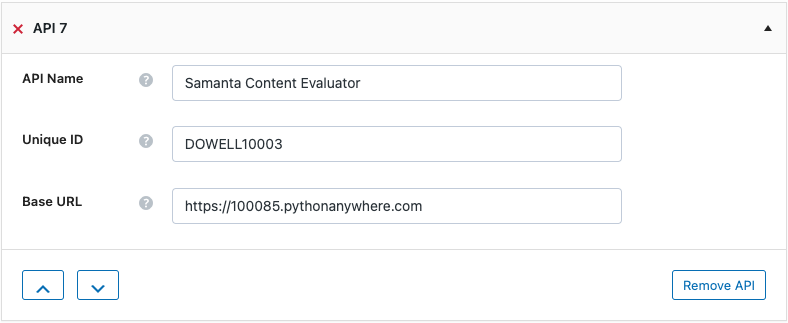
WordPress Example
Set up the API name and the base url. It’s a prerequisite to have WP-GET API installed in your wordpress API.

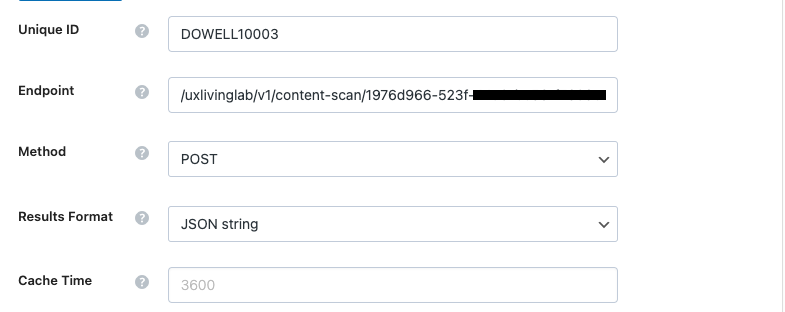
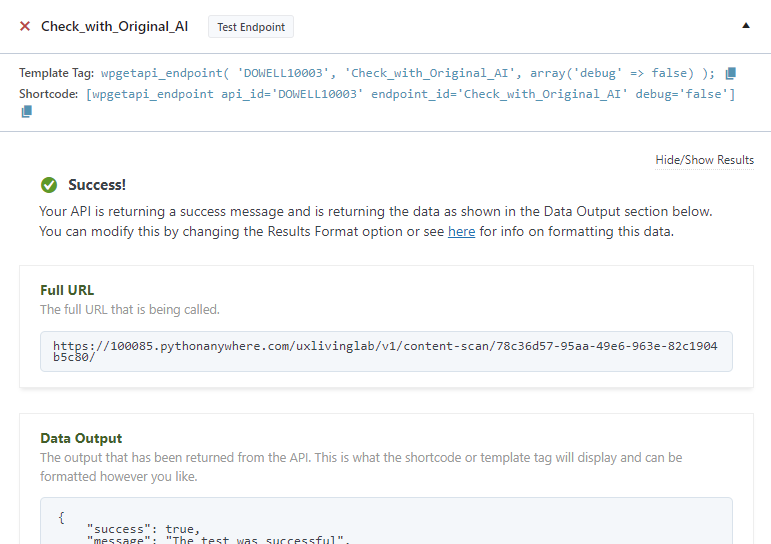
1) Check with Original AI
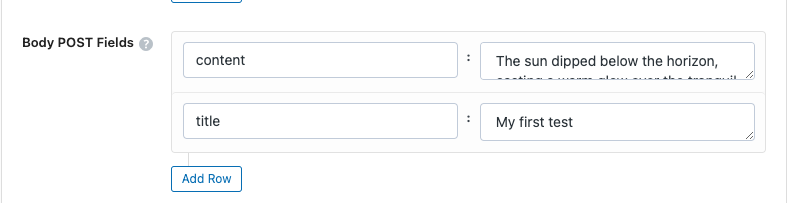
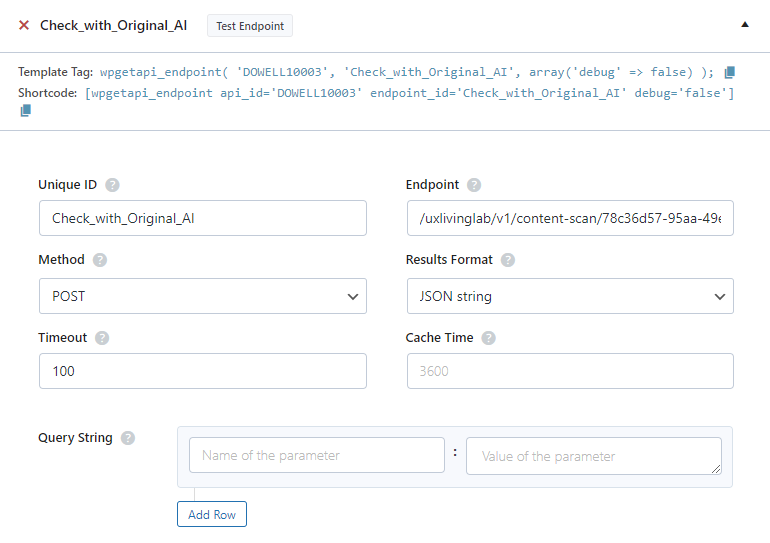
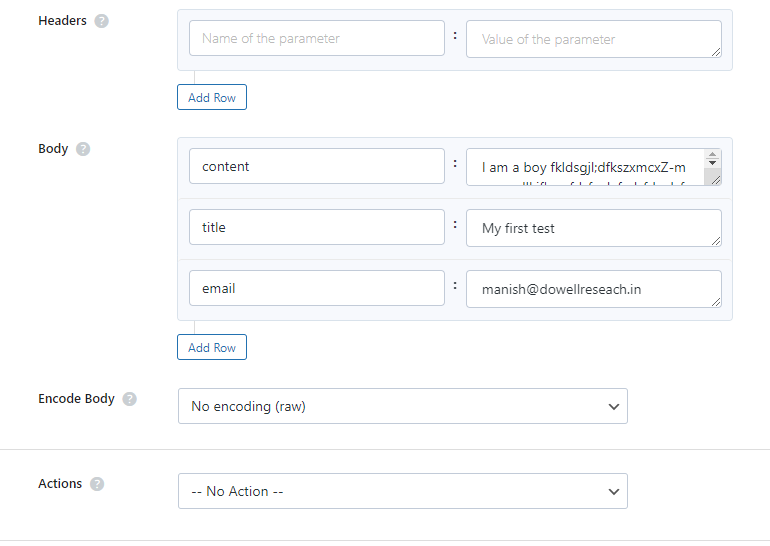
Step1 : Set up the api endpoint and the request body. the endpoint should have the api key and request body should have the necessary body post fields


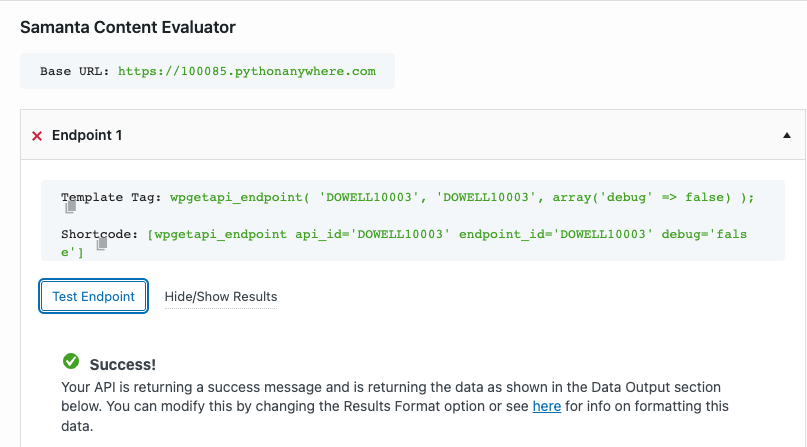
Step 2: Test endpoint to get JQuery response from the API. Go to the url provided by the API output to confirm that theAPI works as expected.

2) Check with Original AI Copy
Step1 : Set up the api endpoint and the request body. the endpoint should have the api key and request body should have the necessary body post fields


Step 2: Test endpoint to get JQuery response from the API. Go to the url provided by the API output to confirm that theAPI works as expected.


 Views Today : 4
Views Today : 4 Views Last 30 days : 520
Views Last 30 days : 520 Views This Year : 2571
Views This Year : 2571 Total views : 5495
Total views : 5495