Dowell DataCube API
Data Discovery Made Easy: Explore with Data Cube API

Dowell
DataCube API
The Dowell Data Cube API is a versatile platform designed for centralized data management, allowing users to establish customized databases and conveniently access them via APIs. This comprehensive documentation provides extensive guidance on leveraging the DoWell DataCube API for tasks such as data insertion, retrieval, and updates, empowering users to efficiently harness the power of this robust data management tool.
1. Cluster of 10000 MongoDB databases in one client account
2. One database can hold 1 Trillion datapoints in multi-dimensional structure
3. Facility to store data in 50+ countries worldwide in one client account
4. Maintaining same query speed for big datasets
5. Schema with time series optimisation for events
6. Scalable to any level using network of Datacubes
7. API integration to your existing software interface
8. 24*7 support from Dowell
Key Features

Versatile
Customize databases, access via APIs, streamline data management efficiently.

API Access
The API provides convenient access to the databases, enabling users to interact with the data programmatically. This facilitates seamless integration of data management functionalities into existing systems or applications.

Data Operations
Effortlessly manage data: Insert, Fetch, Update, Delete, and Add Collection operations available.

Integration
Integrate Data Cube API seamlessly into your existing workflow for enhanced productivity.

Data Cube Website
For further information, please visit the Data Cube website. There, you can explore in-depth details about our services and offerings.

Postman Documentation
For detailed API documentation, including endpoint descriptions, request and response examples, and authentication details, please refer to the API documentation
Dowell Data Cube API Demonstrative Scenarios
In the following scenarios, Dowell will furnish comprehensive instructions on obtaining the Service key and guide you through the steps to use the Dowell Data Cube API. You’ll find examples in various formats such as Python, PHP, React, Flutter, and WordPress in the tabs below. Feel free to explore the examples in each tab for practical insights.
Steps to use Dowell Data Cube and APIs
Step 1: Add request for Database
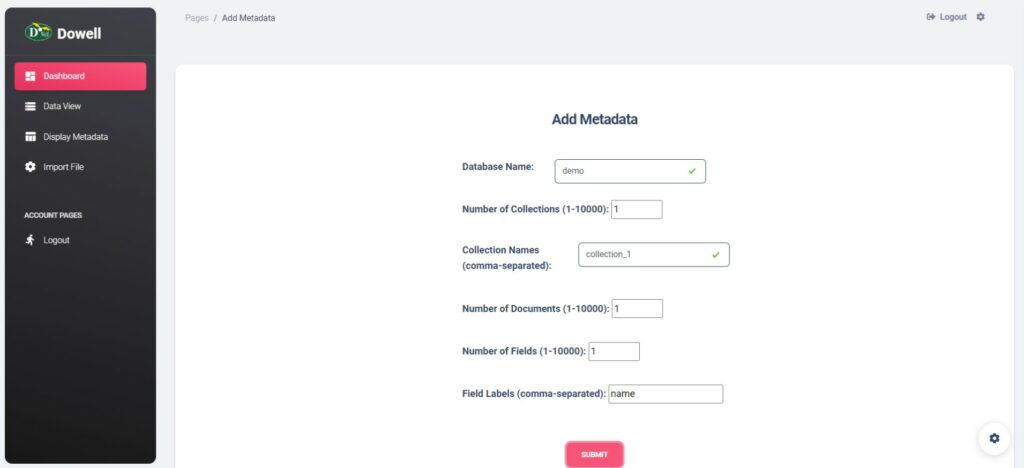
- To submit a request for the database, please begin by logging into DataCube. You can access the login page by clicking on the following link: DataCube Login.
Once you have successfully logged in, you will be redirected to the dashboard. From there, you can enter your request for the database.

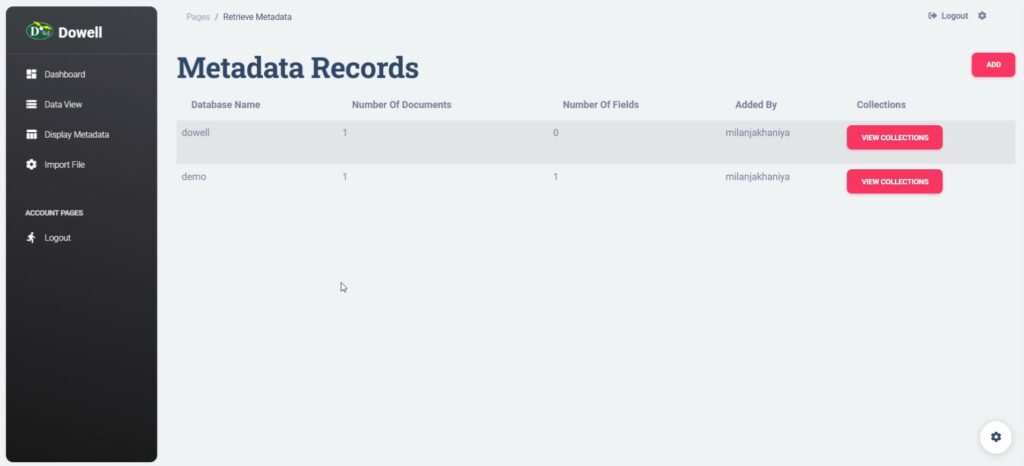
2. After submitting your request for the database, you’ll have the ability to view the created database and its associated collections.
By clicking on “View Collection,” you can access and inspect all the collections within the relevant database.
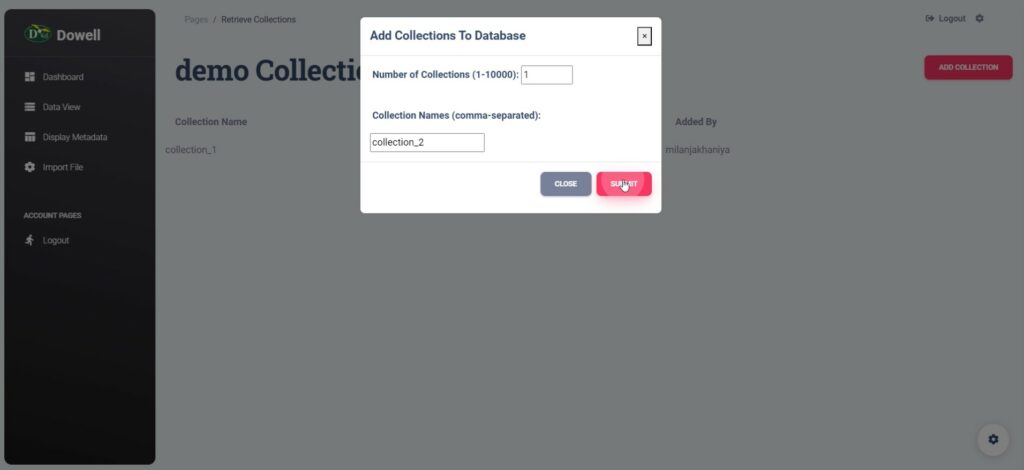
Moreover, you also have the option to add additional collections to the database if needed.


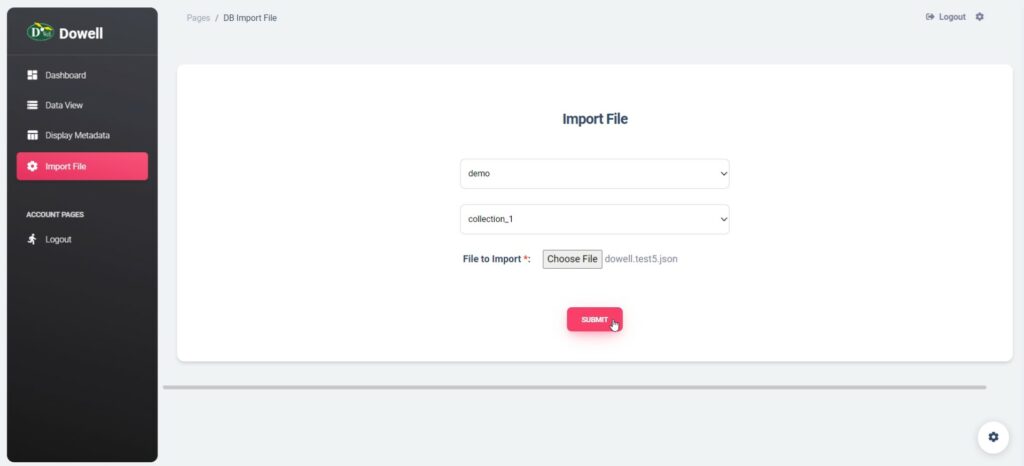
3. You also have the option to import JSON or CSV files to add documents to a collection.

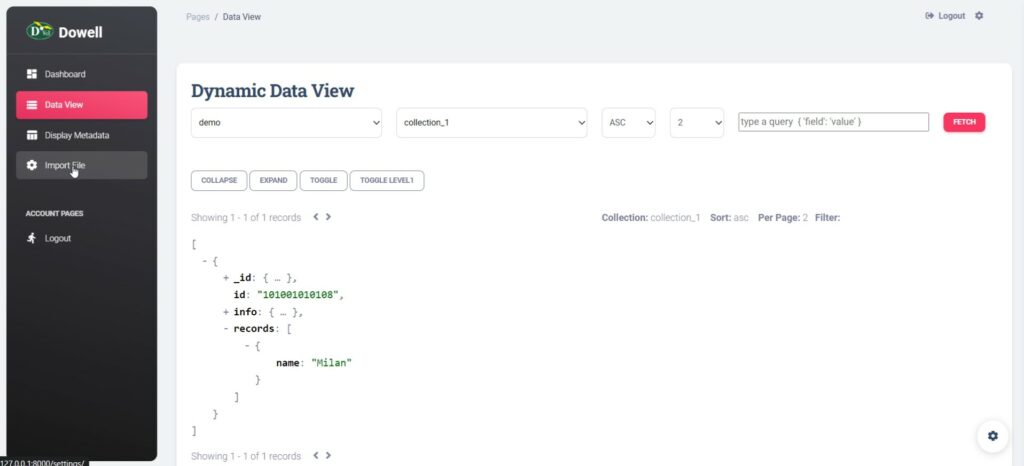
4. You can also view the data in a data view by selecting the database and collection from the dropdown menu.

Step 2: Use Database using APIs
Click here to read the documentation in postman Documentation
Frequently Asked Questions (FAQs) about Dowell Data Cube API
1. What operations can I perform using the DoWell DataCube API?
You can perform CRUD operations, including fetching data, inserting, updating, and deleting records in the database.
2. How can I retrieve data from a specific collection in the DoWell database?
You can use the get_data API endpoint with appropriate parameters such as API key, database name, collection name, and filters to fetch data based on your query.
3. How do I add new data to a collection within the DoWell database?
You can use the crud API endpoint with the operation type set to “insert” along with the necessary parameters and data payload.
4. Is there a limit to the number of collections I can add to a database?
No, there isn’t a specified limit mentioned in the documentation. You can add collections as needed to organize your data effectively.
5. What response codes can I expect when interacting with the DoWell DataCube API?
For successful operations, you’ll receive an HTTP 200 OK status with a JSON response containing relevant data. Errors may result in different HTTP status codes along with an error message.
6. How can I obtain support if I encounter any issues with the API?
If you encounter any issues, have questions, or need assistance with Dowell Data Cube API, you can contact the support team for prompt assistance. Contact us at Dowell@dowellresearch.uk
7. Can I import JSON or CSV files to add documents to a collection?
Yes, you have the option to import JSON or CSV files to add documents to a collection within the DoWell database.
8. What happens if I provide incorrect parameters or malformed JSON in my API requests?
You may receive HTTP status codes such as 400 Bad Request along with an error message indicating the issue with your request. Always ensure to provide correct parameters in the required format.
9. How do I ensure the security of my API key while making requests?
Always ensure to keep your API key confidential and avoid exposing it in your client-side code. Instead, utilize server-side processing to make requests to the API.
10. What other APIs does Dowell UX Living Lab provide besides Dowell Data Cube API?
Dowell UX Living Lab offers a wide range of APIs to enhance user experience and streamline various processes. To explore the full list of APIs available, including Dowell Email, Dowell Newsletter, Samanta Content Evaluator, and many more.
For more details and to explore the complete list of APIs provided by Dowell UX Living Lab, please visit our documentation page.
Dowell Data Cube Operation
This Section is showcasing the implementation of the Dowell Data Cube API service as a class-based code.
Data Cube Services Usage Guide
pip install -r requirements.txt
Environment Variables
- Create a
.envfile in your project directory. - Define the following variables inside
.env:
API_KEY=your_api_key_here
DATABASE_NAME=your_database_name_here
COLLECTION_NAME=your_collection_name_here
Using Data Cube Services
Insert Operation This operation adds new data to your database collection.
# Insert operation example
inserted_data = data_cube_services.insert_data(collection_name, {
"info": {
'name': "Manish",
'email': "mdashsharma95@gmail.com",
},
"records": [{
"record": "1",
"type": "overall"
}]
})
print("Inserted data:", inserted_data)
2. Fetch Operation Retrieve data from your database based on specified criteria.
# Fetch operation example
fetch_response = data_cube_services.fetch_data(
collection_name,
filters={
"_id": "6572ced931188f54bdc88a89" # Replace with appropriate filter criteria
},
limit=1,
offset=0
)
print("Fetch response:", fetch_response)
3. Update Operation Modify existing data in your database collection.
# Update operation example
update_response = data_cube_services.update_data(
collection_name,
query={
"_id": "6572ced931188f54bdc88a89" # Replace with appropriate filter criteria
},
update_data={
"info": {
'name': "Manish Dash",
'email': "mdashsharma95@gmail.com",
},
"records": [{
"record": "1",
"type": "overall_updated"
}]
}
)
print("Update response:", update_response)
4. Delete Operation Remove specific data from your database collection.
# Delete operation example
delete_response = data_cube_services.delete_data(
collection_name,
query={
"_id": "6572ced931188f54bdc88a89" # Replace with appropriate filter criteria
}
)
print("Delete response:", delete_response)
5. Add Collection Operation Add a new collection to your database.
# Add collection operation example
add_collection_response = data_cube_services.add_collection("Collection_4")
print("Add collection response:", add_collection_response)
Customize these examples to suit your specific use case and database structure. Update placeholders like collection_name, query criteria, and specific data fields with your actual database details and requirements.
This guide provides examples and instructions for utilizing DataCubeServices to interact with your database. Adjust the code snippets to suit your use case.
How To Get The API Key
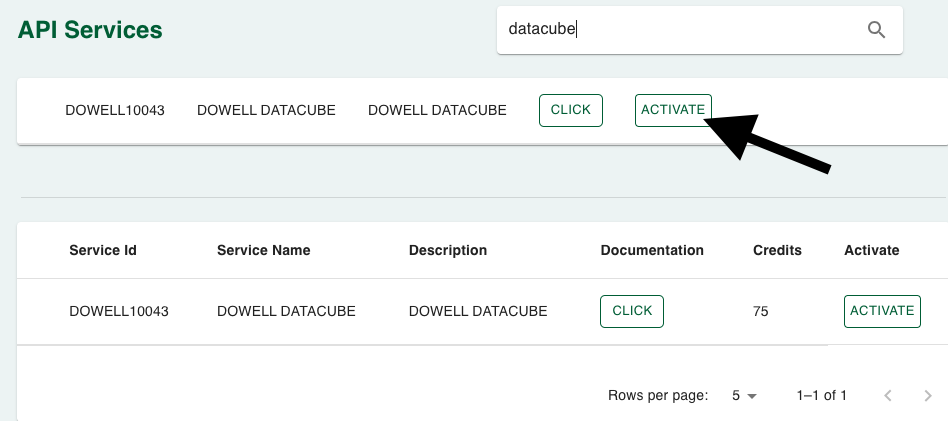
- Access the Dowellstore website through this link: https://dowellstore.org and login. Once on the website, navigate to the API service section and activate the DOWELL Data Cube API service. The API Key you need can be found in the dashboard, provided there as the service key. For more information follow the instructions in the videos found at the link below.
[How to get API key and redeem your voucher Step-by-Step Tutorial] - You can also find a step-by-step guide on how to get the API key and activate the API(s) by following this link Get The Service Key
- Then set the API KEY as part of the url parameter as shown below. Replace with your actual API key. The URL format: https://www.socialmediaautomation.uxlivinglab.online/api/v1/generate-sentences/
- Note: Make sure to activate your API from Dowell API Key System link provided above.

Python Example
1. How to Insert Data
This Python code uses the requests library to send a POST request to the Dowell database API, specifically to insert data into the “test5” collection. Replace “your-dowell-api-key” with their actual Dowell API key.
import requests
import json
url = "https://datacube.uxlivinglab.online/db_api/crud/"
data = {
"api_key": "your-dowell-api-key", # Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test5",
"operation": "insert",
"data": {
"id": "101001010101",
"info": {'name': "dowell"},
"records": [{
"record": "1",
"type": "overall"
}]
}
}
response = requests.post(url, json=data)
print(response.text)
2. How to Fetch Data
This Python code uses the requests library to send a POST request to the Dowell database API, specifically to fetch data from the “test” collection based on the provided query filters. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import requests
import json
url = "https://datacube.uxlivinglab.online/db_api/get_data/"
data = {
"api_key": "your-dowell-api-key", # Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "fetch",
"filters": {"_id": "101001010101"},
"limit": 1,
"offset": 0
}
response = requests.post(url, json=data)
print(response.text)
3. How to Update Data
This Python code uses the requests library to send a PUT request to the Dowell database API, specifically to update data in the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import requests
import json
url = "https://datacube.uxlivinglab.online/db_api/crud/"
data = {
"api_key": "your-dowell-api-key", # Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "update",
"query": {"_id": "64f6fac8ac03855a010559f2"},
"update_data": {
"id": "101001010101",
"info": {'name': "dowell"},
"records": [{
"record": "1",
"type": "overall_updated"
}]
}
}
response = requests.put(url, json=data)
print(response.text)
4. How to Delete Data
This Python code uses the requests library to send a DELETE request to the Dowell database API, specifically to remove data from the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import requests
import json
url = "https://datacube.uxlivinglab.online/db_api/crud/"
data = {
"api_key": "your-dowell-api-key", # Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "delete",
"query": {
"_id": "64f6fac8ac03855a010559f2",
}
}
response = requests.delete(url, json=data)
print(response.text)
5. How Add Collection to Database.
This Python code uses the requests library to send a POST request to the Dowell database API, specifically to add a collection named “Collection_4” to the “doWell” database. Replace “your-dowell-api-key” with their actual Dowell API key.
import requests
url = "https://datacube.uxlivinglab.online/db_api/add_collection/"
data_to_add = {
"api_key": "your-dowell-api-key", # Replace with your actual Dowell API key
"db_name": "doWell",
"coll_names": "Collection_4",
"num_collections": 1
}
response = requests.post(url, json=data_to_add)
print(response.text)
PHP Example
1. How to Insert Data
This PHP code constructs and sends a POST request to the Dowell database API to insert data into the “test5” collection.
$url = "https://datacube.uxlivinglab.online/db_api/crud/";
$data = [
"api_key" => "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name" => "dowell",
"coll_name" => "test5",
"operation" => "insert",
"data" => [
"id" => "101001010101",
"info" => ['name' => "dowell"],
"records" => [
[
"record" => "1",
"type" => "overall"
]
]
]
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($data)
]
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
echo $result;
2. How to Fetch Data
This PHP code constructs and sends a POST request to the Dowell database API to fetch data from the “test” collection based on the provided query filters. Users should replace “your-dowell-api-key” with their actual Dowell API key.
$url = "https://datacube.uxlivinglab.online/db_api/get_data/";
$data = [
"api_key" => "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name" => "dowell",
"coll_name" => "test",
"operation" => "fetch",
"filters" => ["_id" => "101001010101"],
"limit" => 1,
"offset" => 0
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($data)
]
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
echo $result;
3. How to Update Data
This PHP code constructs and sends a PUT request to the Dowell database API to update data in the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
$url = "https://datacube.uxlivinglab.online/db_api/crud/";
$data = [
"api_key" => "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name" => "dowell",
"coll_name" => "test",
"operation" => "update",
"query" => ["_id" => "64f6fac8ac03855a010559f2"],
"update_data" => [
"id" => "101001010101",
"info" => ['name' => "dowell"],
"records" => [
[
"record" => "1",
"type" => "overall_updated"
]
]
]
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'PUT',
'content' => json_encode($data)
]
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
echo $result;
4. How to Delete Data
This PHP code constructs and sends a DELETE request to the Dowell database API to remove data from the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
$url = "https://datacube.uxlivinglab.online/db_api/crud/";
$data = [
"api_key" => "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name" => "dowell",
"coll_name" => "test",
"operation" => "delete",
"query" => [
"_id" => "64f6fac8ac03855a010559f2",
]
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'DELETE',
'content' => json_encode($data)
]
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
echo $result;
5. How Add Collection to Database.
This PHP code constructs and sends a POST request to the Dowell database API, adding a collection named “Collection_4” to the “doWell” database. Replace “your-dowell-api-key” with their actual Dowell API key.
$url = "https://datacube.uxlivinglab.online/db_api/add_collection/";
$data_to_add = [
"api_key" => "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name" => "doWell",
"coll_names" => "Collection_4",
"num_collections" => 1
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($data_to_add)
]
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
echo $result;
React Example
1. How to Insert Data
This React component sends a POST request to the Dowell database API to insert data into the “test5” collection. Replace replace “your-dowell-api-key” with their actual Dowell API key.
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
const url = "https://datacube.uxlivinglab.online/db_api/crud/";
const data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test5",
"operation": "insert",
"data": {
"id": "101001010101",
"info": {'name': "dowell"},
"records": [{
"record": "1",
"type": "overall"
}]
}
};
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data)
})
.then(response => response.text())
.then(result => console.log(result));
}, []);
return (
<div>
{/* Your React component content */}
</div>
);
};
2. How to Fetch Data
This React component sends a POST request to the Dowell database API to fetch data from the “test” collection based on the provided query filters. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
const url = "https://datacube.uxlivinglab.online/db_api/get_data/";
const data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "fetch",
"filters": {"_id": "101001010101"},
"limit": 1,
"offset": 0
};
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data)
})
.then(response => response.text())
.then(result => console.log(result));
}, []);
return (
<div>
{/* Your React component content */}
</div>
);
};
3. How to Update Data
This React component sends a PUT request to the Dowell database API to update data in the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
const url = "https://datacube.uxlivinglab.online/db_api/crud/";
const data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "update",
"query": {"_id": "64f6fac8ac03855a010559f2"},
"update_data": {
"id": "101001010101",
"info": {'name': "dowell"},
"records": [{
"record": "1",
"type": "overall_updated"
}]
}
};
fetch(url, {
method: 'PUT',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data)
})
.then(response => response.text())
.then(result => console.log(result));
}, []);
return (
<div>
{/* Your React component content */}
</div>
);
};
4. How to Delete Data
This React component sends a DELETE request to the Dowell database API to remove data from the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
const url = "https://datacube.uxlivinglab.online/db_api/crud/";
const data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "delete",
"query": {
"_id": "64f6fac8ac03855a010559f2",
}
};
fetch(url, {
method: 'DELETE',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data)
})
.then(response => response.text())
.then(result => console.log(result));
}, []);
return (
<div>
{/* Your React component content */}
</div>
);
};
5. How Add Collection to Database.
This React component sends a POST request to the Dowell database API to add a collection named “Collection_4” to the “doWell” database. Replace “your-dowell-api-key” with their actual Dowell API key.
import React, { useEffect } from 'react';
const MyComponent = () => {
useEffect(() => {
const url = "https://datacube.uxlivinglab.online/db_api/add_collection/";
const dataToAdd = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "doWell",
"coll_names": "Collection_4",
"num_collections": 1
};
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(dataToAdd)
})
.then(response => response.text())
.then(result => console.log(result));
}, []);
return (
<div>
{/* Your React component content */}
</div>
);
};
Flutter Example
1. How to Insert Data
This Dart code sends a POST request to the Dowell database API to insert data into the “test5” collection. Replace “your-dowell-api-key” with their actual Dowell API key.
import 'dart:convert';
import 'package:http/http.dart as http;
void addDataToDowell() async {
final url = Uri.parse("https://datacube.uxlivinglab.online/db_api/crud/");
final data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test5",
"operation": "insert",
"data": {
"id": "101001010101",
"info": {'name': "dowell"},
"records": [
{
"record": "1",
"type": "overall"
}
]
}
};
final response = await http.post(
url,
headers: {'Content-Type': 'application/json'},
body: jsonEncode(data),
);
final result = response.body;
print(result);
}
void main() {
addDataToDowell();
}
2. How to Fetch Data
This Dart code sends a POST request to the Dowell database API to fetch data from the “test” collection based on the provided query filters. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import 'dart:convert';
import 'package:http/http.dart as http;
void fetchDataFromDowell() async {
final url = Uri.parse("https://datacube.uxlivinglab.online/db_api/get_data/");
final data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "fetch",
"filters": {"_id": "101001010101"},
"limit": 1,
"offset": 0
};
final response = await http.post(
url,
headers: {'Content-Type': 'application/json'},
body: jsonEncode(data),
);
final result = response.body;
print(result);
}
void main() {
fetchDataFromDowell();
}
3. How to Update Data
This Dart code sends a PUT request to the Dowell database API to update data in the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import 'dart:convert';
import 'package:http/http.dart as http;
void updateDataInDowell() async {
final url = Uri.parse("https://datacube.uxlivinglab.online/db_api/crud/");
final data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "update",
"query": {"_id": "64f6fac8ac03855a010559f2"},
"update_data": {
"id": "101001010101",
"info": {'name': "dowell"},
"records": [
{
"record": "1",
"type": "overall_updated"
}
]
}
};
final response = await http.put(
url,
headers: {'Content-Type': 'application/json'},
body: jsonEncode(data),
);
final result = response.body;
print(result);
}
void main() {
updateDataInDowell();
}
4. How to Delete Data
This Dart code sends a DELETE request to the Dowell database API to remove data from the “test” collection based on the provided query. Users should replace “your-dowell-api-key” with their actual Dowell API key.
import 'dart:convert';
import 'package:http/http.dart as http;
void removeDataFromDowell() async {
final url = Uri.parse("https://datacube.uxlivinglab.online/db_api/crud/");
final data = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "dowell",
"coll_name": "test",
"operation": "delete",
"query": {
"_id": "64f6fac8ac03855a010559f2",
}
};
final response = await http.delete(
url,
headers: {'Content-Type': 'application/json'},
body: jsonEncode(data),
);
final result = response.body;
print(result);
}
void main() {
removeDataFromDowell();
}
5. How Add Collection to Database.
This Dart code sends a POST request to the Dowell database API to add a collection named “Collection_4” to the “doWell” database. Replace “your-dowell-api-key” with their actual Dowell API key.
import 'dart:convert';
import 'package:http/http.dart as http;
void addCollectionToDowell() async {
final url = Uri.parse("https://datacube.uxlivinglab.online/db_api/add_collection/");
final dataToAdd = {
"api_key": "your-dowell-api-key", // Replace with your actual Dowell API key
"db_name": "doWell",
"coll_names": "Collection_4",
"num_collections": 1
};
final response = await http.post(
url,
headers: {'Content-Type': 'application/json'},
body: jsonEncode(dataToAdd),
);
final result = response.body;
print(result);
}
void main() {
addCollectionToDowell();
}
WordPress Example
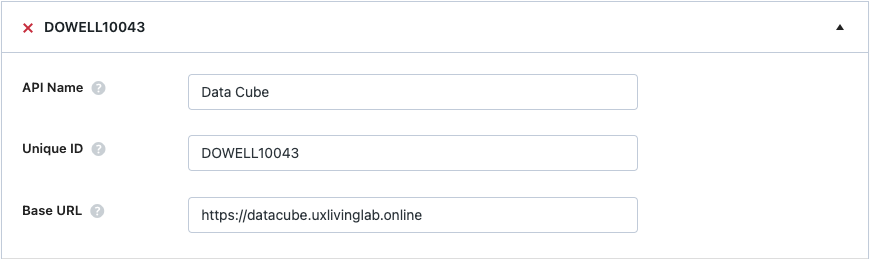
First, Set up the API name, unique ID and the base url(below). It’s a prerequisite to url(below). It’s a prerequisite to have WP-GET API plugin installed in your wordpress website. Replace dowell-api-key value in api_key field with your dowell api key.

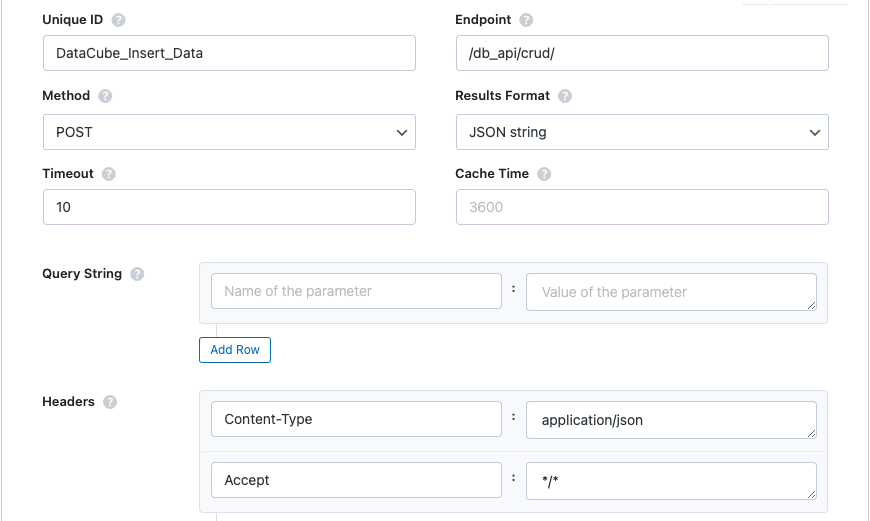
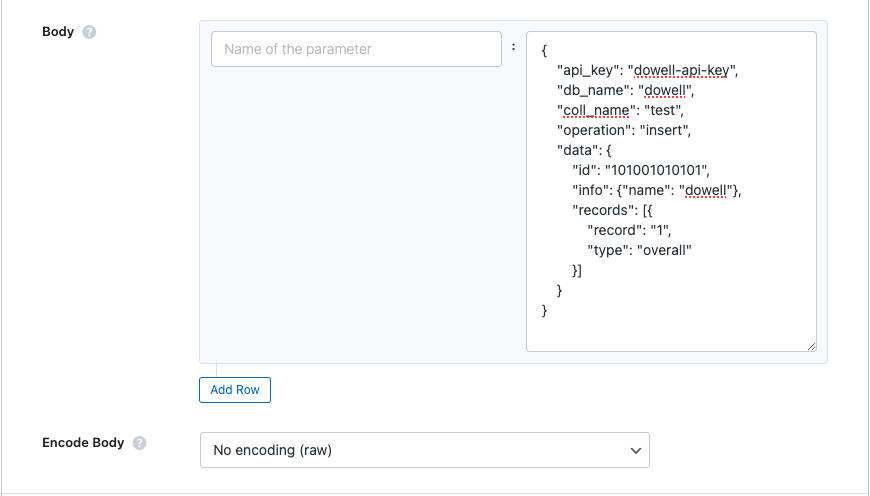
1. How to Insert Data
Use this Data Cube API to add data to a specific within the Dowell database.
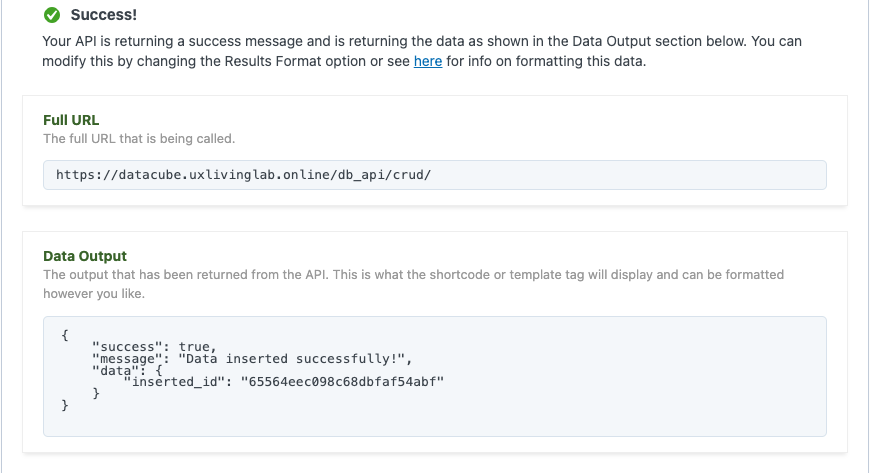
(i) After Setting up the API name and the base url. Set up the api endpoint and the request body. Request body should have the necessary fields as shown below.


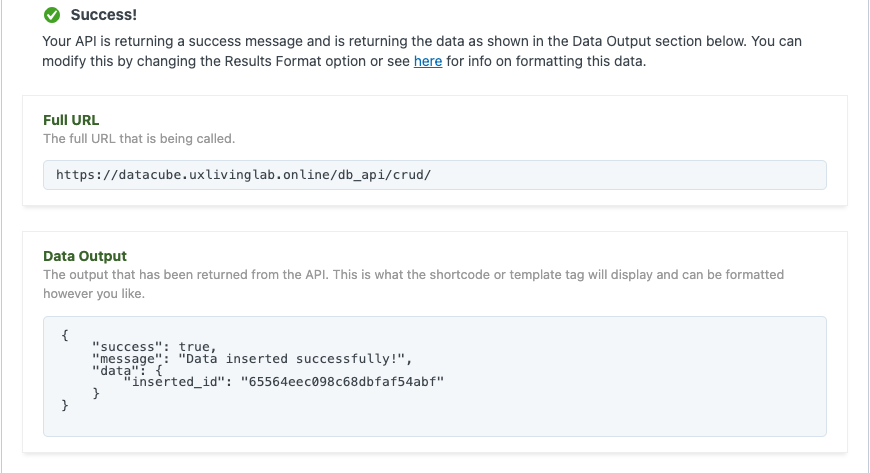
(ii) Test endpoint to get Json response from the API
.

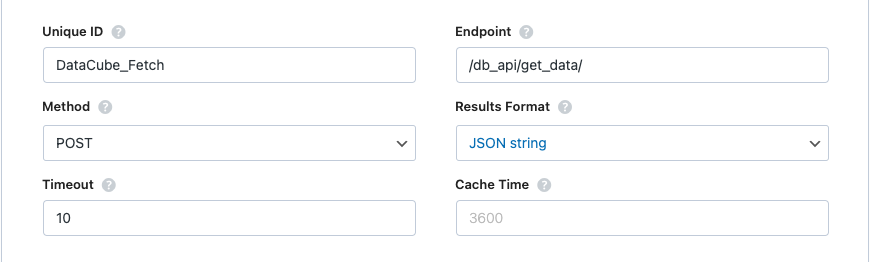
2. How to Fetch Data
This API enables you to retrieve data from a specific collection in the Dowell database based on a query.
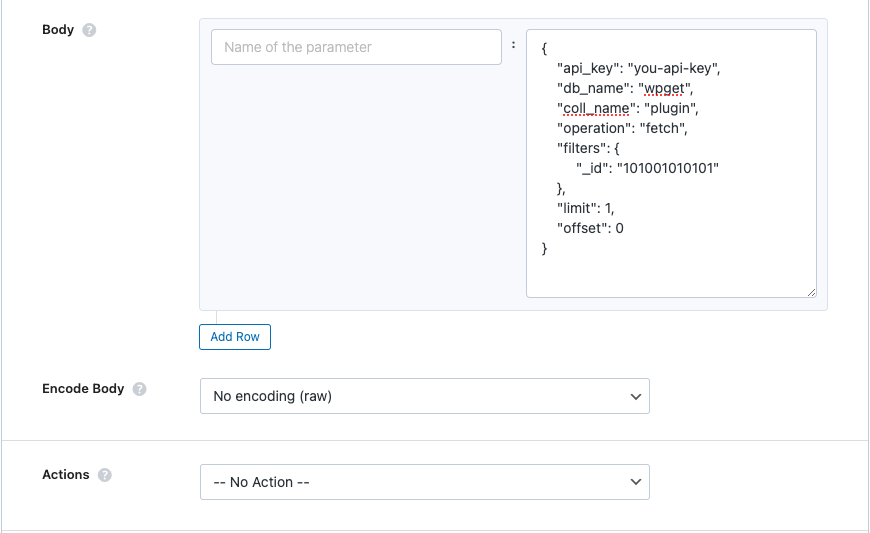
(i) After Setting up the API name and the base url. Set up the api endpoint and the request body. Request body should have the necessary fields as shown below.


(ii) Test endpoint to get Json response from the API.

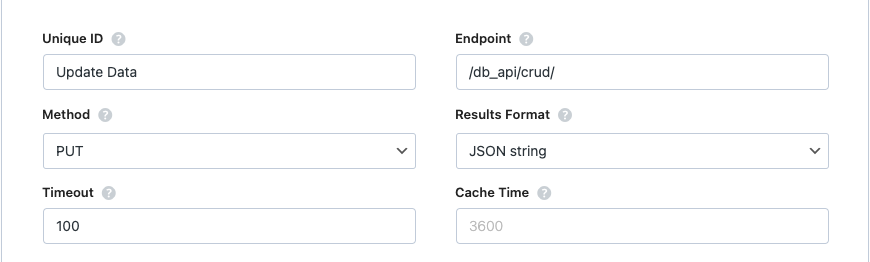
3. How to Update Data
Use this API to update data in a specific collection within the Dowell database.
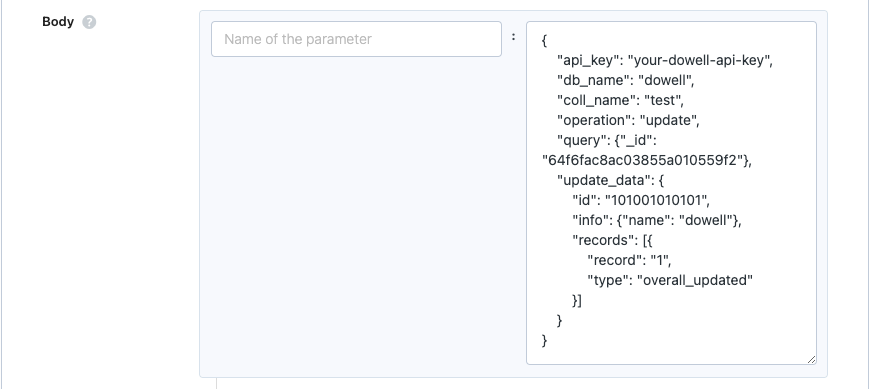
(i) After Setting up the API name and the base url. Set up the api endpoint and the request body. Request body should have the necessary fields as shown below.


(ii) Test endpoint to get Json response from the API.

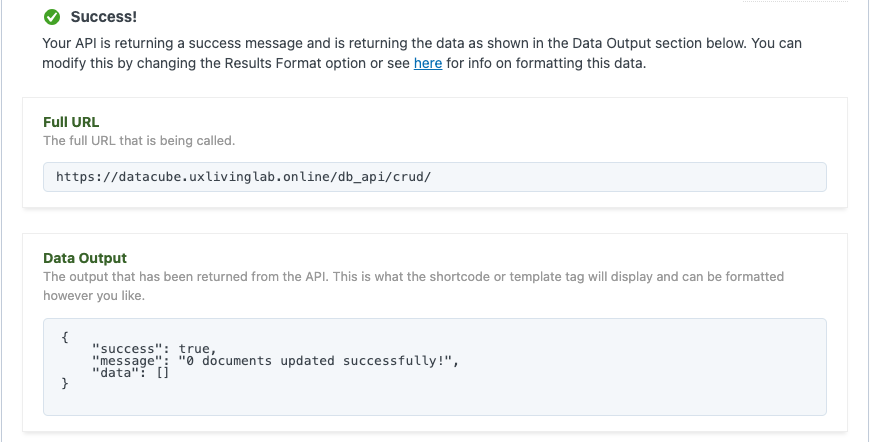
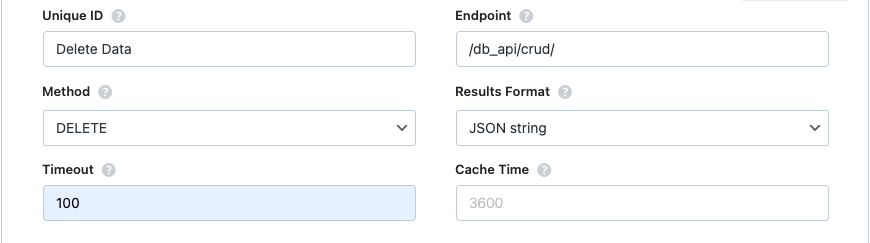
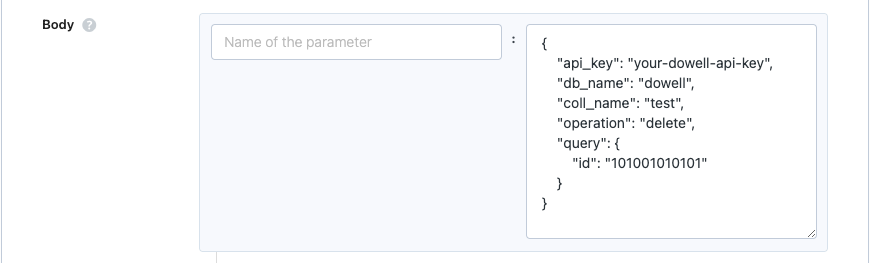
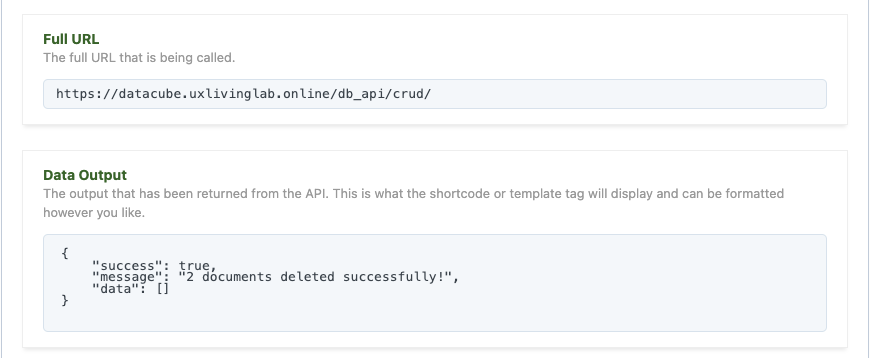
4. How to Delete Data
Use this API to remove data from a specific collection within the Dowell database.
(i) After Setting up the API name and the base url. Set up the api endpoint and the request body. Request body should have the necessary fields as shown below.


(ii) Test endpoint to get Json response from the API.

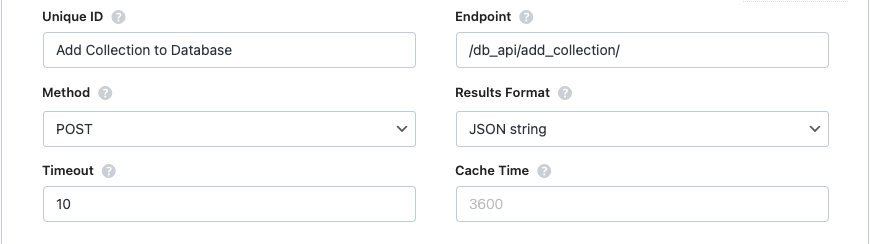
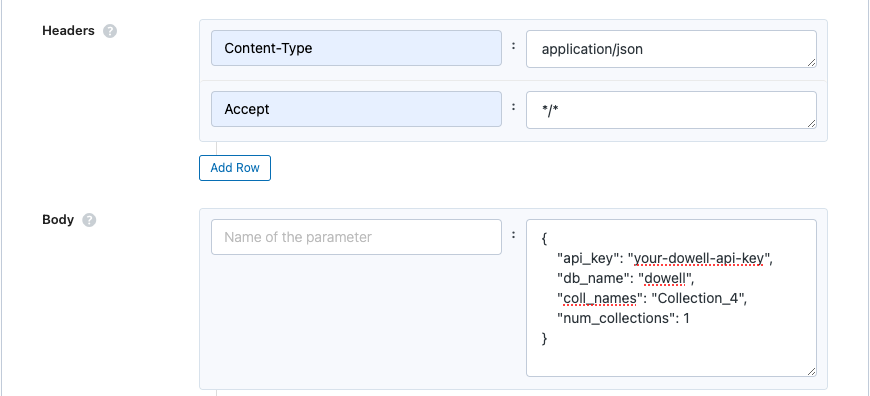
5. How Add Collection to Database.
(i) After Setting up the API name and the base url. Set up the api endpoint and the request body. Request body should have the necessary fields as shown below. Replace API-KEY header with your api key.


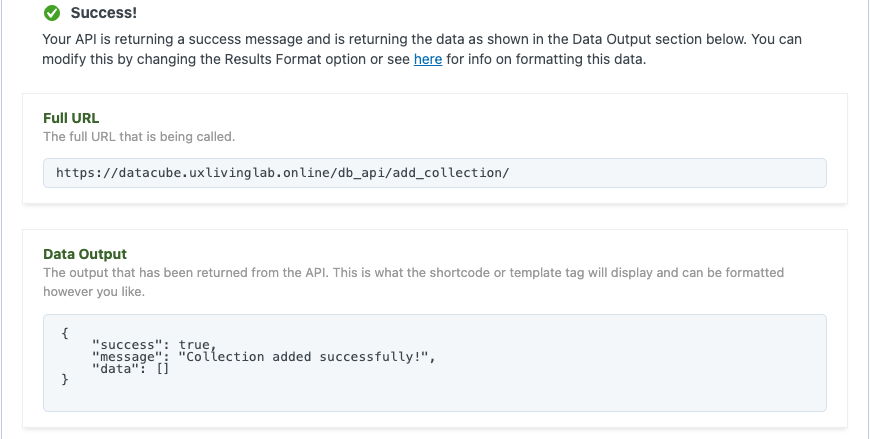
(ii) Test endpoint to get Json response from the API.


 Views Today : 22
Views Today : 22 Views Last 30 days : 778
Views Last 30 days : 778 Views This Year : 885
Views This Year : 885 Total views : 6495
Total views : 6495