Dowell Geometrical Layout of Big Data API
Mapping Data Landscapes: Big Data API, Your Gateway to Insights

Dowell Geometrical Layout of Big Data API
Welcome to the Dowell Geometrical Layout of Big Data API! This API provides a set of endpoints to help users calculate the optimal arrangement of non-overlapping circles within a given canvas. By specifying the radius, length, and width, users can determine the number of circles that can be arranged in a triangular packaging, minimizing wastage of space.
The API also provides the exact center coordinates for each circle, with the first circle being at the origin. These coordinates can be converted into geocoordinates for location-based data. With this API, you can efficiently organize and maximize the use of available space for your data visualization needs.
Key Features

Number of Circles Calculation
Calculate the maximum number of non-overlapping circles that can be placed within a given canvas using triangular packaging.

Optimal Space Utilization
Determine the arrangement of circles that minimizes wastage of space, ensuring efficient use of the available canvas.

Exact Center Coordinates
Obtain the exact center coordinates for each circle, with the first circle positioned at the origin.

Geocoordinates Conversion
Convert the center coordinates into geocoordinates for location-based data analysis and visualization.
Getting Started
To get started with the Geometrical Layout of Big Data API, follow these steps:
Sign up for an API key at through our website or by getting in touch with our support team to access the API endpoints.
Review the API Postman Documentation mention below to understand the available endpoints, request parameters, and response formats.
Make API requests to calculate the optimal arrangement of circles within a given canvas by providing the radius, length, and width parameters and authenticating with your API key.
- To determine the maximum number of circles that can be arranged using triangular packaging, we will analyze the returned results, calculate the number of circles, and find their exact center coordinates. You can convert these coordinates into geocoordinates for location-based data analysis and visualization.
Examples
Here are some examples of how you can use the Geometrical Layout of Big Data API:
- Calculate the maximum number of circles that can be arranged within a rectangular canvas for a given radius, length, and width. Obtain the exact center coordinates and convert them into geocoordinates for location-based data analysis.
- Determine the optimal arrangement of circles to minimize the wastage of space within a square canvas. Use the exact center coordinates to perform geospatial analysis on the data represented by each circle.
- Visualize the layout of circles for efficient data representation and analysis within a custom-shaped canvas. Convert the center coordinates into geocoordinates to overlay the circles on a map for location-based insights.

Postman Documentation
For detailed API documentation, including endpoint descriptions, request and response examples, and authentication details, please refer to the API documentation
Dowell Geometrical Layout of Big Data API Demonstrative Scenerios
In the following scenarios, Dowell will furnish comprehensive instructions on obtaining the Service key and guide you through the steps to use the API. You’ll find examples in various formats such as Python, PHP, React, Flutter, and WordPress in the tabs below. Feel free to explore the examples in each tab for practical insights.
Frequently Asked Questions (FAQs) about Dowell Geometrical Layout of Big Data API
1. What parameters do I need to provide to calculate the arrangement of circles?
You need to specify the radius, length, and width of the canvas.
2. Can I determine the maximum number of circles that can be arranged using triangular packaging?
Yes, the API provides functionality to calculate the maximum number of circles.
3. What information does the API provide about each circle?
The API provides the exact center coordinates for each circle, with the first circle positioned at the origin.
4. How do I make requests to the API?
You can make POST requests to the specified endpoint with the required parameters and your API key.
5. What is triangular packaging, and how does it relate to circle arrangement?
Triangular packaging is a method of arranging circles in a triangular pattern within a given space. This arrangement minimizes wastage of space and allows for efficient packing of circles.
6. What kind of support is available if I encounter any issues while using the API?
If you encounter any issues, have questions, or need assistance with Dowell Geometrical Layout of Big Data API, you can contact the support team for prompt assistance. Contact us at Dowell@dowellresearch.uk
7. How accurate are the center coordinates provided by the API?
The API provides exact center coordinates for each circle based on the specified canvas dimensions and circle radius. These coordinates are calculated to maximize space utilization and minimize overlap between circles.
8. Can I integrate the API with my existing data visualization tools or platforms?
Yes, you can integrate the API with various programming languages and frameworks such as Python, PHP, React, Flutter, and WordPress etc. The API endpoints are designed to be easily accessible and interoperable with different systems.
9. Is there any cost associated with using the Dowell Geometrical Layout of Big Data API?
The API may have usage-based pricing or subscription plans depending on your usage volume and requirements. Please refer to our pricing documentation or contact our support team for more information on pricing and billing.
10. What other APIs does Dowell UX Living Lab provide besides Dowell Geometrical Layout of Big Data API?
Dowell UX Living Lab offers a wide range of APIs to enhance user experience and streamline various processes. To explore the full list of APIs available, including Dowell Email, Dowell Newsletter, Samanta Content Evaluator, and many more.
For more details and to explore the complete list of APIs provided by Dowell UX Living Lab, please visit our documentation page.
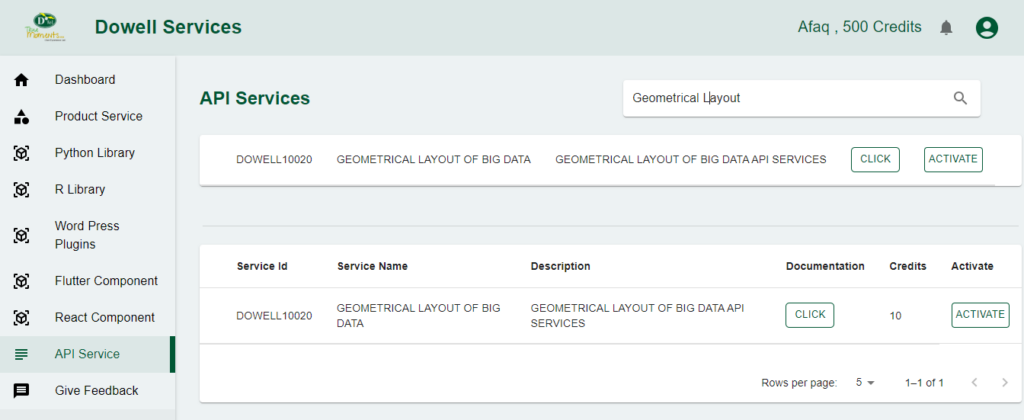
How To Get The API Key
- Access the Dowellstore website through this link: https://dowellstore.org and login. Once on the website, navigate to the API service section and activate the DOWELL GEOMETRICAL LAYOUT OF BIG DATA API service. The API Key you need can be found in the dashboard, provided there as the service key. For more information follow the instructions in the videos found at the link below.
[How to get API key and redeem your voucher Step-by-Step Tutorial] - You can also find a step-by-step guide on how to get the API key and activate the API(s) by following this link Get The Service Key
- Then set the API KEY as part of the url parameter as shown below. Replace with your actual API key. The URL format: https://www.socialmediaautomation.uxlivinglab.online/api/v1/generate-sentences/
- Note: Make sure to activate your API from Dowell API Key System link provided above.

Python Example
1) calculating coordinates
Calculating coordinates using a Python script that sends a POST request to a specified API endpoint with payload parameters. The script handles the HTTP response, printing success or failure messages along with optional data processing.
import requests
url = "http://100071.pythonanywhere.com/api"
payload = {
"api_key": "c2636d98-4f43-4be1-9e3b-47cdfcbe832b",
"radius": 0.5,
"length": 10,
"width": 10,
}
try:
response = requests.post(url, json=payload)
if response.status_code == 201:
print("Resource created successfully")
# Optionally, you can also print or process the response data
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
print(response.text)
except requests.exceptions.RequestException as e:
print(f"Request failed with an exception: {e}")
PHP Example
1) calculating coordinates
This PHP script calculates coordinates by making a POST request to a specified API URL. It utilizes cURL to handle the request, prints success or failure messages based on the HTTP response status, and optionally processes and displays the response data.
<?php
$url = "http://100071.pythonanywhere.com/api";
$payload = array(
"api_key" => "c2636d98-4f43-4be1-9e3b-47cdfcbe832b",
"radius" => 0.5,
"length" => 10,
"width" => 10,
);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($payload));
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
if ($httpCode == 201) {
echo "Resource created successfully\n";
// Optionally, you can also print or process the response data
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed with status code: $httpCode\n";
echo $response;
}
curl_close($ch);
} catch (Exception $e) {
echo "Request failed with an exception: " . $e->getMessage();
}
?>
$url = "http://100071.pythonanywhere.com/api";
$payload = array(
"api_key" => "c2636d98-4f43-4be1-9e3b-47cdfcbe832b",
"radius" => 0.5,
"length" => 10,
"width" => 10,
);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($payload));
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
if ($httpCode == 201) {
echo "Resource created successfully\n";
// Optionally, you can also print or process the response data
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed with status code: $httpCode\n";
echo $response;
}
curl_close($ch);
} catch (Exception $e) {
echo "Request failed with an exception: " . $e->getMessage();
}
?>
React Example
1) calculating coordinates
A React component for calculating coordinates, triggering a POST request to a designated API endpoint. It utilizes the Fetch API to handle asynchronous communication, logging success messages and response data or displaying failure messages with status codes and details.
import React, { useEffect } from 'react';
const MyComponent = () => {
const url = "http://100071.pythonanywhere.com/api";
const payload = {
api_key: "c2636d98-4f43-4be1-9e3b-47cdfcbe832b",
radius: 0.5,
length: 10,
width: 10,
};
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(payload),
});
if (response.status === 201) {
console.log("Resource created successfully");
const data = await response.json();
console.log(data);
} else {
console.log(`Request failed with status code: ${response.status}`);
console.log(await response.text());
}
} catch (error) {
console.log(`Request failed with an exception: ${error.message}`);
}
};
fetchData();
}, [url, payload]);
return (
<div>
{/* Your React component JSX here */}
</div>
);
};
export default MyComponent;
Flutter Example
1) calculating coordinates
A Flutter script calculating coordinates through a POST request to a specified API endpoint. It employs the Dart http package for the HTTP communication, printing success messages and response data in case of a 201 status code, or displaying failure messages with status codes and response bodies in case of errors.
import 'dart:convert';
import 'package:http/http.dart' as http;
void main() {
postData();
}
void postData() async {
final url = Uri.parse("http://100071.pythonanywhere.com/api");
final payload = {
"api_key": "c2636d98-4f43-4be1-9e3b-47cdfcbe832b",
"radius": 0.5,
"length": 10,
"width": 10,
};
try {
final response = await http.post(url, body: jsonEncode(payload), headers: {
'Content-Type': 'application/json',
});
if (response.statusCode == 201) {
print("Resource created successfully");
final data = jsonDecode(response.body);
print(data);
} else {
print("Request failed with status code: ${response.statusCode}");
print(response.body);
}
} catch (error) {
print("Request failed with an exception: $error");
}
}
import 'dart:convert';
import 'package:http/http.dart' as http;
void main() {
postData();
}
void postData() async {
final url = Uri.parse("http://100071.pythonanywhere.com/api");
final payload = {
"api_key": "c2636d98-4f43-4be1-9e3b-47cdfcbe832b",
"radius": 0.5,
"length": 10,
"width": 10,
};
try {
final response = await http.post(url, body: jsonEncode(payload), headers: {
'Content-Type': 'application/json',
});
if (response.statusCode == 201) {
print("Resource created successfully");
final data = jsonDecode(response.body);
print(data);
} else {
print("Request failed with status code: ${response.statusCode}");
print(response.body);
}
} catch (error) {
print("Request failed with an exception: $error");
}
}
WordPress Example
1) calculating coordinates
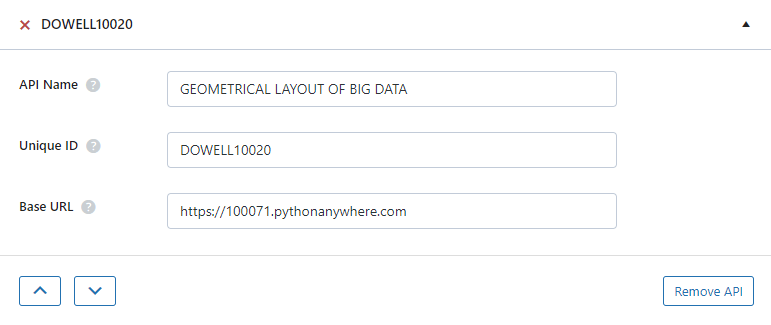
Step 1: Set up the API name, unique ID and the base url(below). It’s a prerequisite to have WP-GET API plugin installed in your wordpress website

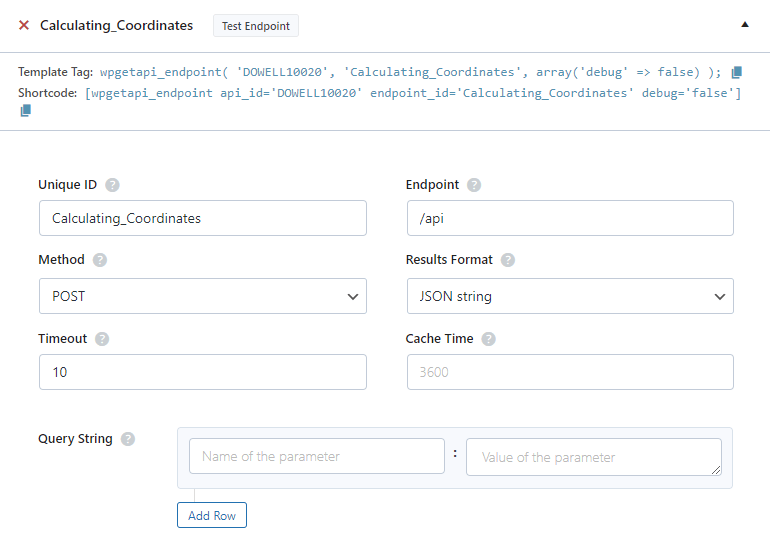
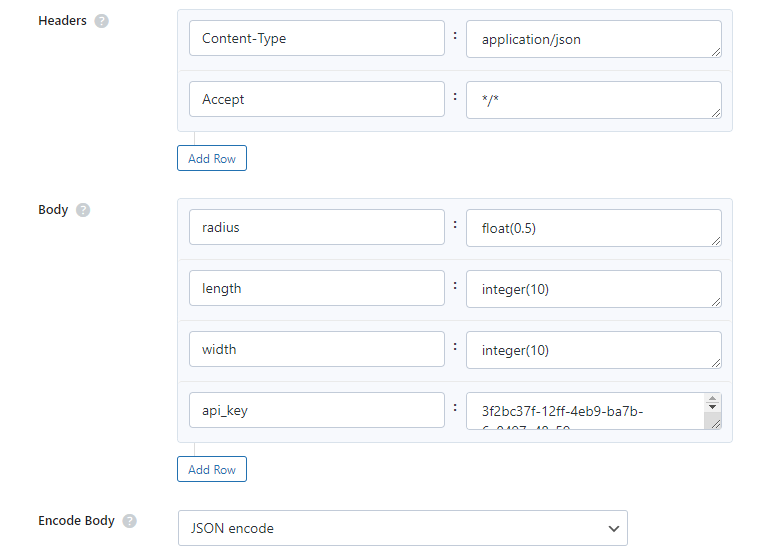
Step 2: Establish the API endpoint with the inclusion of the API key, and configure the request body to contain the required POST fields.


Step 3: Test the endpoint to obtain a jQuery response from the API. Ensure that the API is functioning correctly by sending a test request and examining the response.

D’Well Research validates and explores each stage of open innovation using user experience research from the field to support user-centered product design of medium and large companies globally.
DOWELL WEBSITES
QUICK LINKS
Our Visitors
 Views Today :
Views Today :  Views Last 30 days : 267
Views Last 30 days : 267 Views This Year : 993
Views This Year : 993 Total views : 3917
Total views : 3917