Dowell Living Lab Maps API
Navigate the world with precision and ease.

Dowell
Living Lab Maps API
The Dowell Living Lab Maps API is like a smart tool for finding and working with places on maps. It helps you do different things with locations, like making sure a place exists, getting more info about it, saving its details, or finding other nearby places. It’s handy for exploring and managing locations on maps easily.
Key Features

Verify Places Ids
This endpoint helps you check if certain place IDs are already in a database or not. It's like a detective for data! Its job is to stop the same information from being repeated. So, if you have some place IDs and you want to know if they're already in the database, this tool will tell you which ones are new and not already stored. This way, you can save only the new ones without copying stuff that's already there.

Get Place Details
After making sure the IDs for places are correct, you can send them to this endpoint to Google to get information about those places. The response you get will tell you if the queries were successful or if there were errors. The successful results will give you important details about the places, while the failed results will show which queries didn't work.

Saving Details
After you've gathered all the information about a place, you can send it to a specific location called an endpoint. This endpoint is like a digital mailbox where you can store the details securely. Think of it as saving a file on your computer so you can access it later. By doing this, you're essentially putting the place details into a special database called Dowell MongoDB. This helps you keep track of the information for future use, like making maps or other projects.

Get Local Nearby Locations
This endpoint helps you find places nearby based on specific criteria you provide. You can set a range of distances from a central point using two numbers. The system then checks these distances against a list of locations in its database. If a location falls within the specified range, it gets included in the results. These results can then be shown on a Google Map, making it easy for you to see nearby options.
How Does it Work?
- Authentication: Users authenticate themselves with the API using authentication tokens or keys. This step ensures that only authorized users can access the API’s functionality.
Endpoint Requests: Users make HTTP requests to specific endpoints provided by the API. These requests typically include parameters that specify the desired action or information.
Endpoint Processing: The API processes the incoming requests based on the specified endpoint and parameters. This may involve querying internal databases or external maping services to retrieve the required data.
Response Generation: Once the processing is complete, the API generates a response containing the requested information. The response is typically formatted as JSON or XML and includes relevant data such as place details, nearby locations, or validation results.
Data Transmission: The API transmits the response back to the user’s application through the HTTP protocol. The application can then parse the response and extract the necessary information for further processing or display.
Benefits of Using the Payment API
- Comprehensive Place Validation: Ensures the existence and accuracy of places on maps, reducing errors and improving data reliability.
- Rich Location Information: Provides detailed information about places, enabling users to gather more insights and make informed decisions.
- Efficient Data Storage: Allows users to save and manage place details efficiently, streamlining data storage and retrieval processes.
- Enhanced Nearby Place Discovery: Facilitates the discovery of nearby places, empowering users to explore their surroundings effectively.
- User-friendly Interface: Offers a user-friendly interface for exploring and managing locations on maps, enhancing ease of use and accessibility.
- Versatile Functionality: Supports various location-related tasks, such as place validation, information retrieval, and nearby place discovery, offering versatility in usage scenarios.

Postman Documentation
For detailed API documentation, including endpoint descriptions, request and response examples, and authentication details, please refer to the API documentation
Dowell Living Lab Maps API Demonstrative Scenarios
In the following scenarios, Dowell will furnish comprehensive instructions on obtaining the Service key and guide you through the steps to use the Dowell Living Lab Maps API. You’ll find examples in various formats such as Python, PHP, React, Flutter, and WordPress in the tabs below. Feel free to explore the examples in each tab for practical insights.
Dowell Living Lab Maps API Use Cases
Experience the magic of Dowell Living Map API! Dive into captivating use cases like real estate insights, optimized logistics, emergency services, and enriched social networking. Discover how precise location data transforms everyday experiences. Watch our video for a journey into the future of technology-driven solutions!
Frequently Asked Questions (FAQs) about Dowell Living Lab Maps API
1. Can I save place details obtained from the API for future use?
Yes, you can save place details securely in the Dowell MongoDB by sending them to a designated endpoint.
2. How do I specify criteria for finding nearby locations using the API?
You can set criteria such as distance range from a central point to find nearby locations within that range.
3. Is authentication required to access the Dowell Living Lab Maps API?
Yes, authentication is required. You’ll need to use your Service Key to authenticate your requests.
4. How frequently is the Dowell Living Lab Maps API updated with new place data?
The frequency of updates depends on various factors. Dowell strives to keep the data as current as possible.
5. Can I use the API to search for specific types of places, such as restaurants or hospitals?
Yes, you can specify search criteria to filter places based on their types, such as restaurants, hospitals, parks, etc.
6. What kind of support is available if I encounter any issues while using the API?
If you encounter any issues, have questions, or need assistance with Dowell Living Lab Maps API, you can contact the support team for prompt assistance. Contact us at Dowell@dowellresearch.uk
7. How can I handle errors returned by the API?
The API responses include error codes and messages to help you identify and handle any errors encountered during requests.
8. Is the Dowell Living Lab Maps API suitable for building location-based services?
Yes, the API is designed to facilitate the development of location-based services and applications.
9. Is the Dowell Living Lab Maps API free to use?
Dowell may offer both free and paid tiers for using the API. Refer to the pricing section in the documentation for details.
10. What other APIs does Dowell UX Living Lab provide besides Living Lab Maps API?
Dowell UX Living Lab offers a wide range of APIs to enhance user experience and streamline various processes. To explore the full list of APIs available, including Dowell Email, Dowell Newsletter, Samanta Content Evaluator, and many more.
For more details and to explore the complete list of APIs provided by Dowell UX Living Lab, please visit our documentation page.
How To Get The API Key
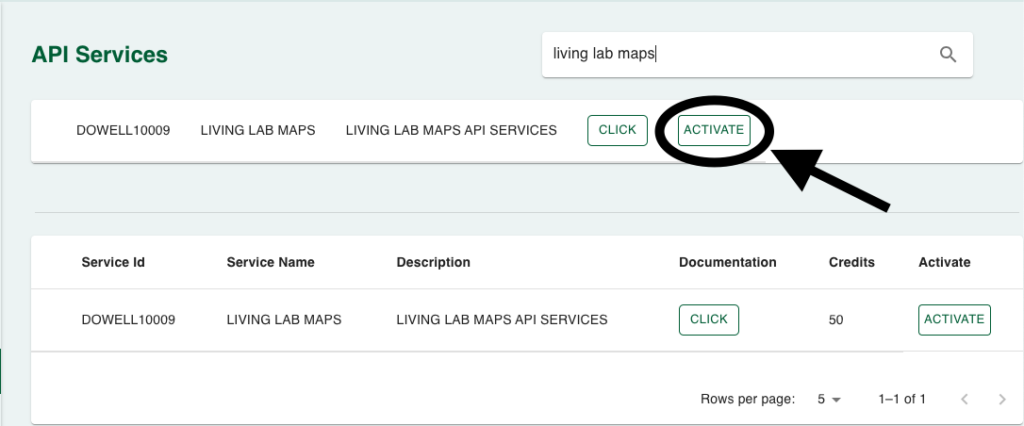
- Access the Dowellstore website through this link: https://dowellstore.org and login. Once on the website, navigate to the API service section and activate the DOWELL LIVING LAB MAPS API service. The API Key you need can be found in the dashboard, provided there as the service key. For more information follow the instructions in the videos found at the link below.
[How to get API key and redeem your voucher Step-by-Step Tutorial] - You can also find a step-by-step guide on how to get the API key and activate the API(s) by following this link Get The Service Key
- Then set the API KEY as part of the url parameter as shown below. Replace with your actual API key. The URL format: https://www.socialmediaautomation.uxlivinglab.online/api/v1/generate-sentences/
- Note: Make sure to activate your API from Dowell API Key System link provided above.

Python Example
1. How To Get Nearby Locations
Replace "your-api-key" with your actual Dowell Living Lab Maps API key in the Python code before running it. The code sends a POST request to retrieve nearby local data based on the provided parameters and API key. It prints the JSON response on success or an error message on failure.
import requests
url = 'https://100086.pythonanywhere.com/accounts/get-local-nearby/'
payload = {
"radius1": 0,
"radius2": 750,
"center_lat": 51.50853,
"center_lon": -0.12574,
"query_string": "school",
"data_type": "scraped",
"api_key": "your-api-key"
}
response = requests.post(url, json=payload)
if response.status_code == 200:
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
2. How to Get Place Details
This Python code sends a POST request to the specified URL with a list of place IDs to retrieve details. Replace "your-api-key" with your actual API key.
import requests
import json
url = 'https://100086.pythonanywhere.com/accounts/get-details-list-stage1/'
payload = {
"place_id_list": [
"ChIJm3x5cdMEdkgRVY_WzPEVcjA",
"ChIJtVFJ6soEdkgRFa3NDt6VCiE",
"ChIJU1-x2tUadkgRWFFxUFz7qGA"
],
"center_loc": "",
"api_key": "your-api-key" # Replace 'your-api-key' with your actual API key
}
response = requests.post(url, json=payload)
if response.status_code == 200:
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
3. How to Save Details
This Python code sends a POST request to save places’ details. Replace "your-api-key" with your actual API key.
import requests
url = 'https://100086.pythonanywhere.com/accounts/save-places-detail/'
payload = {
"api_key": "your-api-key", # Replace 'your-api-key' with your actual API key
"result_dict": {
"succesful_results": [
{
"place_id": "ChIJj3S0t1IbLxgRYgL-7uH0NIo",
"place_name": "Whitefield Restaurant",
"category": [
"restaurant",
"food",
"point_of_interest",
"establishment"
],
"address": "kingara Road, opp kingara close behind Junction Mall, Nairobi, Kenya",
"location_coord": "-1.2960063 , 36.7616708",
"day_hours": [
"Monday: 11:00 AM – 9:00 PM",
"Tuesday: 11:00 AM – 9:00 PM",
"Wednesday: 11:00 AM – 9:00 PM",
"Thursday: 11:00 AM – 9:00 PM",
"Friday: 11:00 AM – 9:00 PM",
"Saturday: 11:00 AM – 9:00 PM",
"Sunday: 11:00 AM – 9:00 PM"
],
"phone": "+254 742 894700",
"website": "https://whitefieldrestaurant.reserveport.com/",
"type_of_data": "scraped",
"is_test_data": True,
"eventId": ["FB1010000000000000000000003004"],
"error": False
}
],
"failed_results": [
{
"place_id": "EicxMyBNYXJrZXQgU3QsIFdpbG1pbmd0b24, ... (truncated for brevity)
}
]
}
}
headers = {'Content-Type': 'application/json'}
response = requests.post(url, json=payload, headers=headers)
if response.status_code == 200:
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
4. How to Verify Places ID
This Python code sends a POST request to verify a list of place IDs. Replace "your-api-key" with your actual API key in the payload.
import requests
url = 'https://100086.pythonanywhere.com/accounts/verify-place-ids/'
api_key = 'your-api-key' # Replace 'your-api-key' with your actual API key
payload = {
"place_id_list": [
"ChIJj3S0t1IbLxgRYgL-7uH0NIo",
"ChIJrTLr-GyuEmsRBfy61i59si0",
# Include other place IDs in the list
],
"api_key": api_key,
}
response = requests.post(url, json=payload)
if response.status_code == 200:
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
5. How to Get Categories
This Python code sends a GET request to retrieve categories from the API by appending the API key to the URL. Replace "your-api-key" with your actual API key.
import requests
api_key = 'your-api-key' # Replace 'your-api-key' with your actual API key
url = f'https://100086.pythonanywhere.com/accounts/get-categories/?api_key={api_key}'
response = requests.get(url)
if response.status_code == 200:
data = response.json()
print(data)
else:
print(f"Request failed with status code: {response.status_code}")
PHP Example
1. How to Get Nearby Locations
This PHP code sends a POST request to an API with specified payload data to retrieve local nearby data. Replace "your-api-key" with your actual API key.
$url = 'https://100086.pythonanywhere.com/accounts/get-local-nearby/';
$payload = [
"radius1" => 0,
"radius2" => 750,
"center_lat" => 51.50853,
"center_lon" => -0.12574,
"query_string" => "school",
"data_type" => "scraped",
"api_key" => "your-api-key"
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($payload)
]
];
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
if ($response !== false) {
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed";
}
2. How to Get Place Details
This PHP code sends a POST request to the specified URL with a list of place IDs to retrieve details. Replace "your-api-key" with your actual API key.
$url = 'https://100086.pythonanywhere.com/accounts/get-details-list-stage1/';
$payload = [
"place_id_list" => [
"ChIJm3x5cdMEdkgRVY_WzPEVcjA",
"ChIJtVFJ6soEdkgRFa3NDt6VCiE",
"ChIJU1-x2tUadkgRWFFxUFz7qGA"
],
"center_loc" => "",
"api_key" => "your-api-key" // Replace 'your-api-key' with your actual API key
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($payload)
]
];
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
if ($response !== false) {
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed";
}
3. How to Save Details
This PHP code sends a POST request to save places’ details. Replace "your-api-key" with your actual API key in the payload.
$url = 'https://100086.pythonanywhere.com/accounts/save-places-detail/';
$payload = [
"api_key" => "your-api-key", // Replace 'your-api-key' with your actual API key
"result_dict" => [
"succesful_results" => [
[
"place_id" => "ChIJj3S0t1IbLxgRYgL-7uH0NIo",
"place_name" => "Whitefield Restaurant",
"category" => [
"restaurant",
"food",
"point_of_interest",
"establishment"
],
"address" => "kingara Road, opp kingara close behind Junction Mall, Nairobi, Kenya",
"location_coord" => "-1.2960063 , 36.7616708",
"day_hours" => [
"Monday: 11:00 AM – 9:00 PM",
"Tuesday: 11:00 AM – 9:00 PM",
"Wednesday: 11:00 AM – 9:00 PM",
"Thursday: 11:00 AM – 9:00 PM",
"Friday: 11:00 AM – 9:00 PM",
"Saturday: 11:00 AM – 9:00 PM",
"Sunday: 11:00 AM – 9:00 PM"
],
"phone" => "+254 742 894700",
"website" => "https://whitefieldrestaurant.reserveport.com/",
"type_of_data" => "scraped",
"is_test_data" => true,
"eventId" => ["FB1010000000000000000000003004"],
"error" => false
]
],
"failed_results" => [
[
"place_id" => "EicxMyBNYXJrZXQgU3QsIFdpbG1pbmd0b24", // ... (truncated for brevity)
]
]
]
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($payload)
]
];
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
if ($response !== false) {
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed";
}
4. How to Verify Places ID
This PHP code sends a POST request to verify a list of place IDs. Replace "your-api-key" with your actual API key in the payload.
[
"ChIJj3S0t1IbLxgRYgL-7uH0NIo",
"ChIJrTLr-GyuEmsRBfy61i59si0",
// Include other place IDs in the list
],
"api_key" => $api_key,
];
$options = [
'http' => [
'header' => "Content-Type: application/json\r\n",
'method' => 'POST',
'content' => json_encode($payload)
]
];
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
if ($response !== false) {
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed";
}
?>
5. How to Get Categories
This PHP code sends a GET request to retrieve categories from the API by appending the API key to the URL. Replace "your-api-key" with your actual API key.
$api_key = 'your-api-key'; // Replace 'your-api-key' with your actual API key
$url = "https://100086.pythonanywhere.com/accounts/get-categories/?api_key=$api_key";
$response = file_get_contents($url);
if ($response !== false) {
$data = json_decode($response, true);
print_r($data);
} else {
echo "Request failed";
}
React Example
1. How to Get Nearby Places
This React component sends a POST request to an API with specified payload data to retrieve local nearby data. Replace "your-api-key" with your actual API key.
import React, { useEffect } from 'react';
import axios from 'axios';
function App() {
useEffect(() => {
const apiUrl = 'https://100086.pythonanywhere.com/accounts/get-local-nearby/';
const apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
const payload = {
radius1: 0,
radius2: 750,
center_lat: 51.50853,
center_lon: -0.12574,
query_string: "school",
data_type: "scraped",
api_key: apiKey
};
axios.post(apiUrl, payload)
.then(response => {
console.log('Request successful:', response.data);
})
.catch(error => {
console.error('Request failed:', error);
});
}, []);
return (
<div>
{/* Your React component JSX */}
</div>
);
}
export default App;
2. How to Get Place Details
This React component sends a POST request to the specified URL with a list of place IDs to retrieve details. Replace "your-api-key" with your actual API key.
import React, { useEffect } from 'react';
import axios from 'axios';
function App() {
useEffect(() => {
const apiUrl = 'https://100086.pythonanywhere.com/accounts/get-details-list-stage1/';
const apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
const payload = {
place_id_list: [
"ChIJm3x5cdMEdkgRVY_WzPEVcjA",
"ChIJtVFJ6soEdkgRFa3NDt6VCiE",
"ChIJU1-x2tUadkgRWFFxUFz7qGA"
],
center_loc: "",
api_key: apiKey
};
axios.post(apiUrl, payload)
.then(response => {
console.log('Request successful:', response.data);
})
.catch(error => {
console.error('Request failed:', error);
});
}, []);
return (
<div>
{/* Your React component JSX */}
</div>
);
}
3. How to Save Place Details
This React code sends a POST request to save places’ details. Replace "your-api-key" with your actual API key in the payload. The component displays the response data when available.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState(null);
useEffect(() => {
const apiUrl = 'https://100086.pythonanywhere.com/accounts/save-places-detail/';
const apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
const payload = {
"api_key": apiKey,
"result_dict": {
// Include the JSON data structure here
}
};
axios.post(apiUrl, payload, {
headers: {
'Content-Type': 'application/json',
},
})
.then(response => {
setData(response.data);
})
.catch(error => {
console.error('Request failed:', error);
});
}, []);
return (
<div>
{data && <pre>{JSON.stringify(data, null, 2)}</pre>}
</div>
);
}
export default App;
4. How to Verify Places ID
This React code sends a POST request to verify a list of place IDs. Replace "your-api-key" with your actual API key in the payload.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState(null);
useEffect(() => {
const apiUrl = 'https://100086.pythonanywhere.com/accounts/verify-place-ids/';
const apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
const payload = {
"place_id_list": [
"ChIJj3S0t1IbLxgRYgL-7uH0NIo",
"ChIJrTLr-GyuEmsRBfy61i59si0",
// Include other place IDs in the list
],
"api_key": apiKey,
};
axios.post(apiUrl, payload, {
headers: {
'Content-Type': 'application/json',
},
})
.then(response => {
setData(response.data);
})
.catch(error => {
console.error('Request failed:', error);
});
}, []);
return (
<div>
{data && <pre>{JSON.stringify(data, null, 2)}</pre>}
</div>
);
}
export default App;
5. How to Get Categories
This React code sends a GET request to retrieve categories from the API by appending the API key to the URL. Replace "your-api-key" with your actual API key.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState(null);
const apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
useEffect(() => {
const apiUrl = `https://100086.pythonanywhere.com/accounts/get-categories/?api_key=${apiKey}`;
axios.get(apiUrl)
.then(response => {
setData(response.data);
})
.catch(error => {
console.error('Request failed:', error);
});
}, []);
return (
<div>
{data && <pre>{JSON.stringify(data, null, 2)}</pre>}
</div>
);
}
export default App;
Flutter Example
1. How to Get Nearby Places
This Flutter code sends a POST request to an API with specified payload data to retrieve local nearby data. Replace "your-api-key" with your actual API key.
import 'package:http/http.dart' as http;
void makeApiRequest() async {
final url = Uri.parse('https://100086.pythonanywhere.com/accounts/get-local-nearby/');
final apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
final payload = {
"radius1": 0,
"radius2": 750,
"center_lat": 51.50853,
"center_lon": -0.12574,
"query_string": "school",
"data_type": "scraped",
"api_key": apiKey,
};
final response = await http.post(
url,
headers: {'Content-Type': 'application/json'},
body: json.encode(payload),
);
if (response.statusCode == 200) {
final jsonResponse = json.decode(response.body);
print(jsonResponse);
} else {
print('Request failed with status code: ${response.statusCode}');
}
}
2. How to Get Place Details
This Flutter code sends a POST request to the specified URL with a list of place IDs to retrieve details. Replace "your-api-key" with your actual API key.
import 'package:http/http.dart' as http;
void makeApiRequest() async {
final url = Uri.parse('https://100086.pythonanywhere.com/accounts/get-details-list-stage1/');
final apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
final payload = {
"place_id_list": [
"ChIJm3x5cdMEdkgRVY_WzPEVcjA",
"ChIJtVFJ6soEdkgRFa3NDt6VCiE",
"ChIJU1-x2tUadkgRWFFxUFz7qGA"
],
"center_loc": "",
"api_key": apiKey
};
final response = await http.post(
url,
headers: {'Content-Type': 'application/json'},
body: json.encode(payload),
);
if (response.statusCode == 200) {
final jsonResponse = json.decode(response.body);
print(jsonResponse);
} else {
print('Request failed with status code: ${response.statusCode}');
}
}
3. How to Save Place Details
This Flutter code sends a POST request to save places’ details. Replace "your-api-key" with your actual API key in the payload.
import 'dart:convert';
import 'package:http/http.dart' as http;
void main() async {
final url = Uri.parse('https://100086.pythonanywhere.com/accounts/save-places-detail/');
final payload = {
"api_key": "your-api-key", // Replace 'your-api-key' with your actual API key
"result_dict": {
// Include the JSON data structure here
}
};
final response = await http.post(url, body: json.encode(payload), headers: {
'Content-Type': 'application/json',
});
if (response.statusCode == 200) {
final jsonResponse = json.decode(response.body);
print(jsonResponse);
} else {
print('Request failed with status code: ${response.statusCode}');
}
}
4. How to Verify Places ID
This Flutter code sends a POST request to verify a list of place IDs. Replace "your-api-key" with your actual API key in the payload.
import 'package:flutter/material.dart';
import 'package:http/http.dart as http;
import 'dart:convert';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
var data;
@override
void initState() {
super.initState();
fetchData();
}
Future fetchData() async {
final apiUrl = 'https://100086.pythonanywhere.com/accounts/verify-place-ids/';
final apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
final payload = {
"place_id_list": [
"ChIJj3S0t1IbLxgRYgL-7uH0NIo",
"ChIJrTLr-GyuEmsRBfy61i59si0",
// Include other place IDs in the list
],
"api_key": apiKey,
};
final response = await http.post(
Uri.parse(apiUrl),
headers: {'Content-Type': 'application/json'},
body: json.encode(payload),
);
if (response.statusCode == 200) {
setState(() {
data = json.decode(response.body);
});
} else {
print('Request failed with status code: ${response.statusCode}');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter App')),
body: Center(
child: data != null
? Text(json.encode(data, indent: 2))
: CircularProgressIndicator(),
),
);
}
}
5. How to Get Categories
This Flutter code sends a GET request to retrieve categories from the API by appending the API key to the URL. Replace "your-api-key" with your actual API key.
import 'package:flutter/material.dart';
import 'package:http/http.dart as http;
import 'dart:convert';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
var data;
final apiKey = 'your-api-key'; // Replace 'your-api-key' with your actual API key
@override
void initState() {
super.initState();
fetchData();
}
Future fetchData() async {
final apiUrl = 'https://100086.pythonanywhere.com/accounts/get-categories/?api_key=$apiKey';
final response = await http.get(Uri.parse(apiUrl));
if (response.statusCode == 200) {
setState(() {
data = json.decode(response.body);
});
} else {
print('Request failed with status code: ${response.statusCode}');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter App')),
body: Center(
child: data != null
? Text(json.encode(data, indent: 2))
: CircularProgressIndicator(),
),
);
}
}
WordPress Example
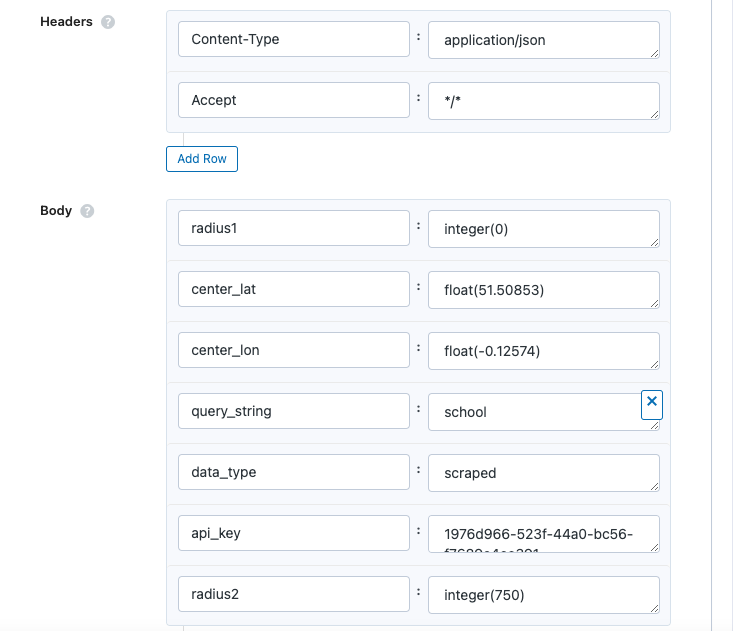
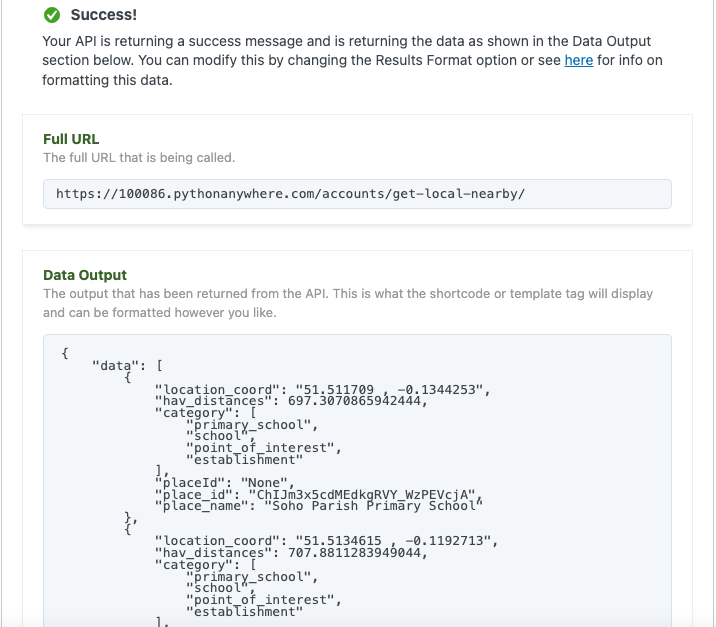
1. How to Get Nearby Places
This endpoint is used to retrieve locations from the Dowell database that meet certain criteria specified in the payload. The input includes two radii, which define the distance range. By comparing the center location in the payload with each location in the database using the Haversine distance formula, the Dowell Living Lab Maps API returns the locations that fall within the specified distance range. These locations can be plotted on a Google Map to provide the user with nearby options.
Please note that the detailed technical specifications and usage of each endpoint can be found in the provided link to the API documentation.
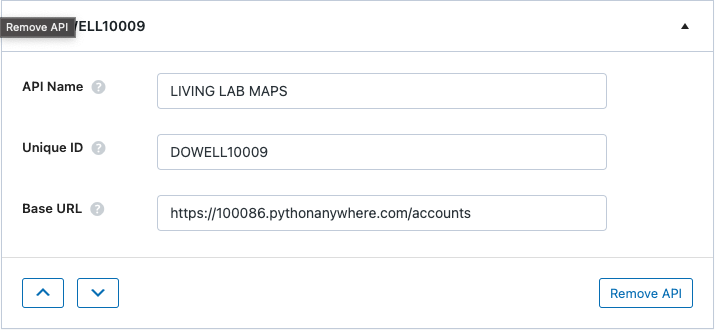
Step 1 : Set up the API name and the base url. It’s a prerequisite to have WP-GET API installed in your wordpress API.

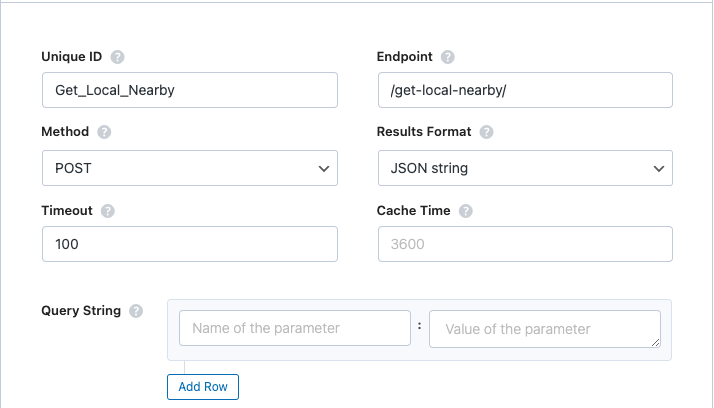
Step 2: Set up the api endpoint and the request body. the endpoint should have the api key and request body should have the necessary body post fields


Step 3: Test endpoint to get Json response from the API. Go to the url provided by the API output to confirm that the API works as expected. The Data output provided by the API below is a result of calling the API

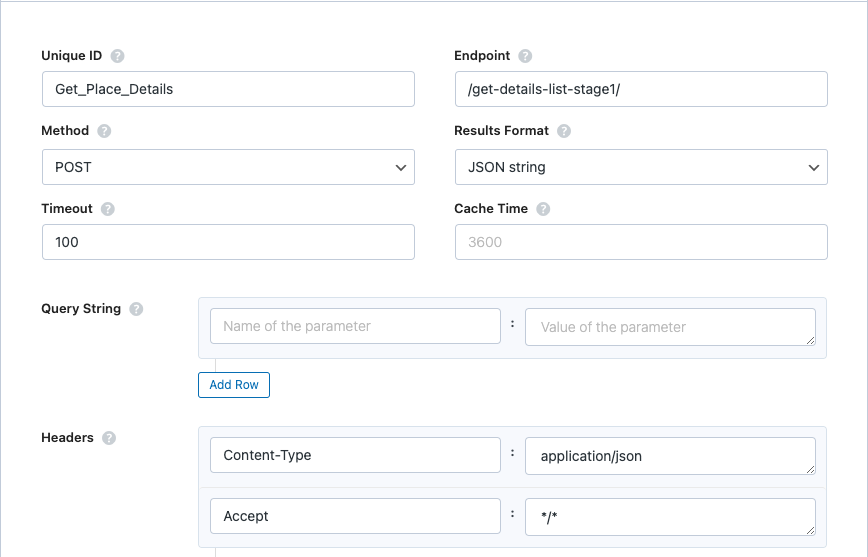
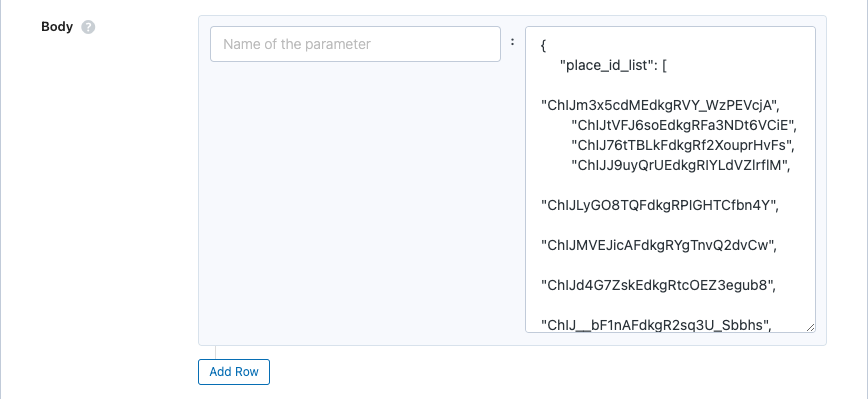
2. How to Get Place Details
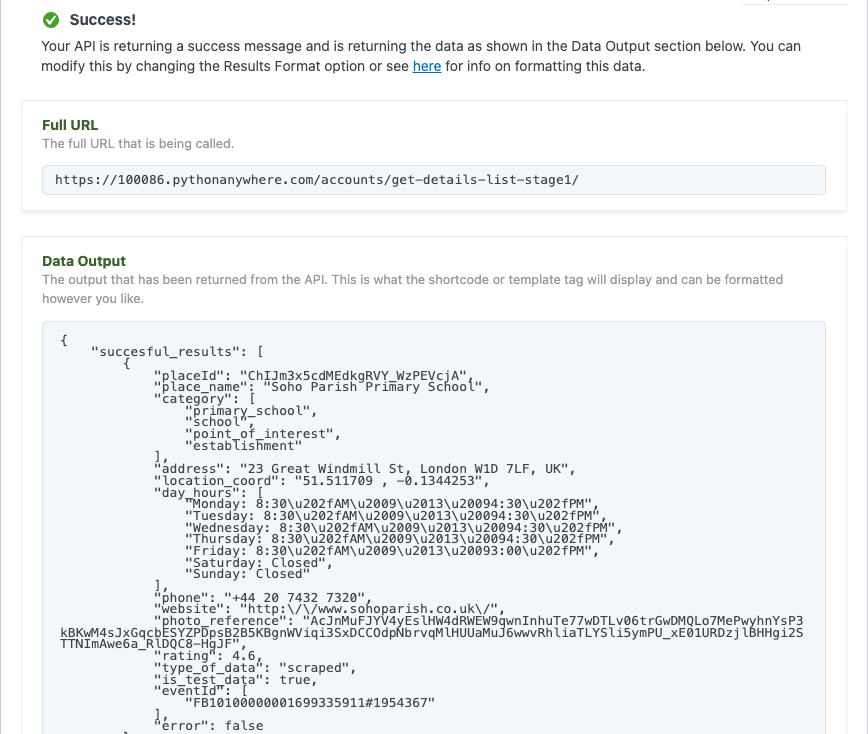
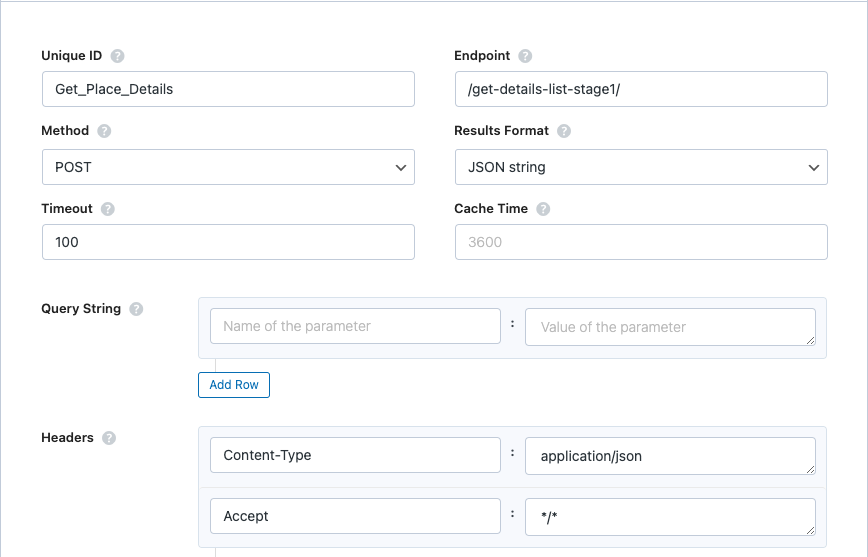
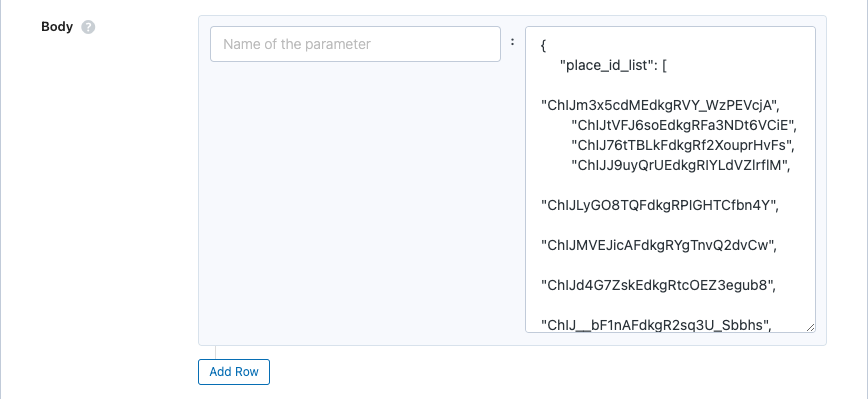
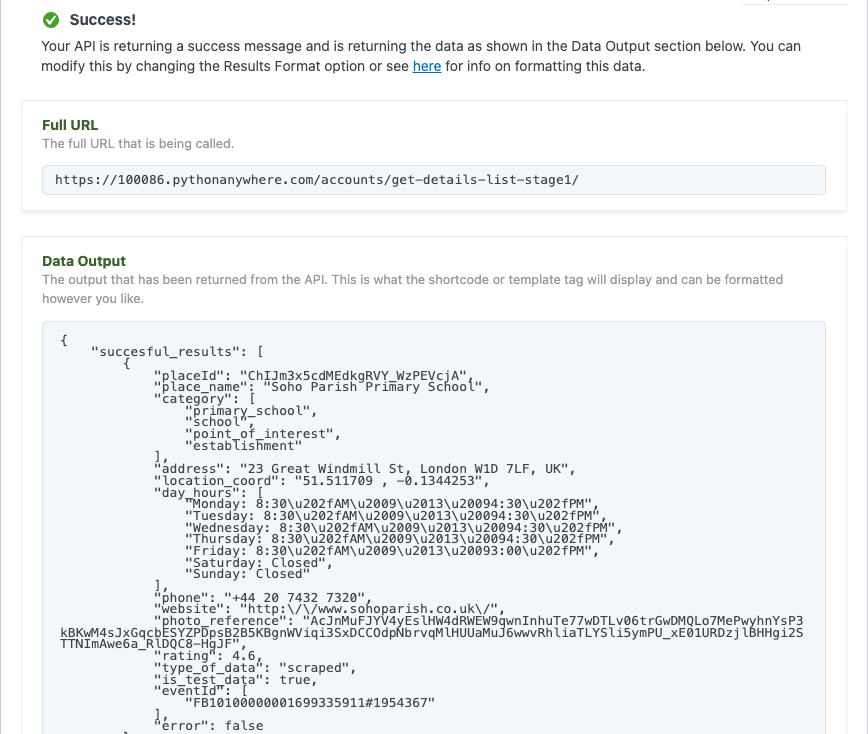
After verifying the place IDs, you can send them to this endpoint to query the data from Google. The response will contain the most important details needed to display or save, and it will be structured in a specific format. The response is divided into “successful_results” and “failed_results,” indicating which queries were successful and which encountered errors.
Please note that the detailed technical specifications and usage of each endpoint can be found in the provided link to the API documentation.
Step 1: After setting up the API name and the base url, Set up the api endpoint and the request body. the endpoint should have the api key and request body should have the necessary body post fields


Step 3: Test endpoint to get Json response from the API. Go to the url provided by the API output to confirm that the API works as expected. The Data output provided by the API below is a result of calling the API

3. How to Save Place Details
Once you have successfully obtained the place details, you can send them to this endpoint to save them in the Dowell MongoDB. This allows you to store the data for later use, such as plotting or other purposes.
Step 1: After setting up the API name and the base url, Set up the api endpoint and the request body. the endpoint should have the api key and request body should have the necessary body post fields


Step 3: Test endpoint to get Json response from the API. Go to the url provided by the API output to confirm that the API works as expected. The Data output provided by the API below is a result of calling the API

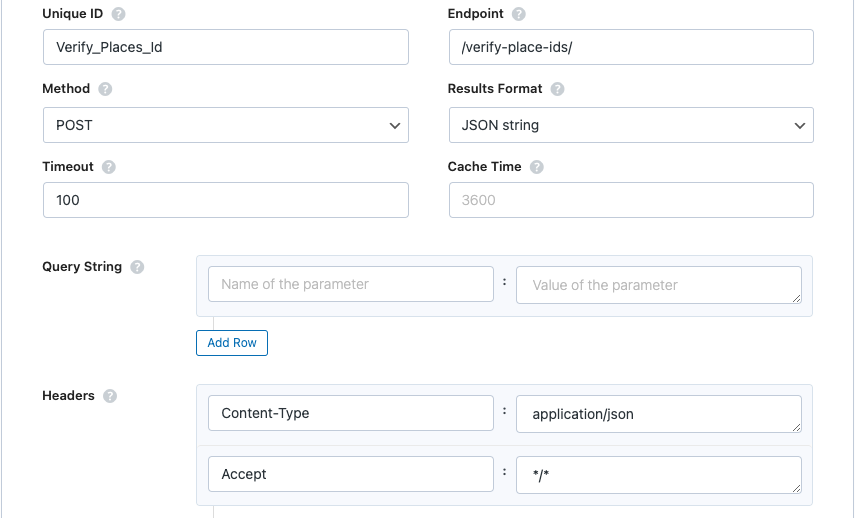
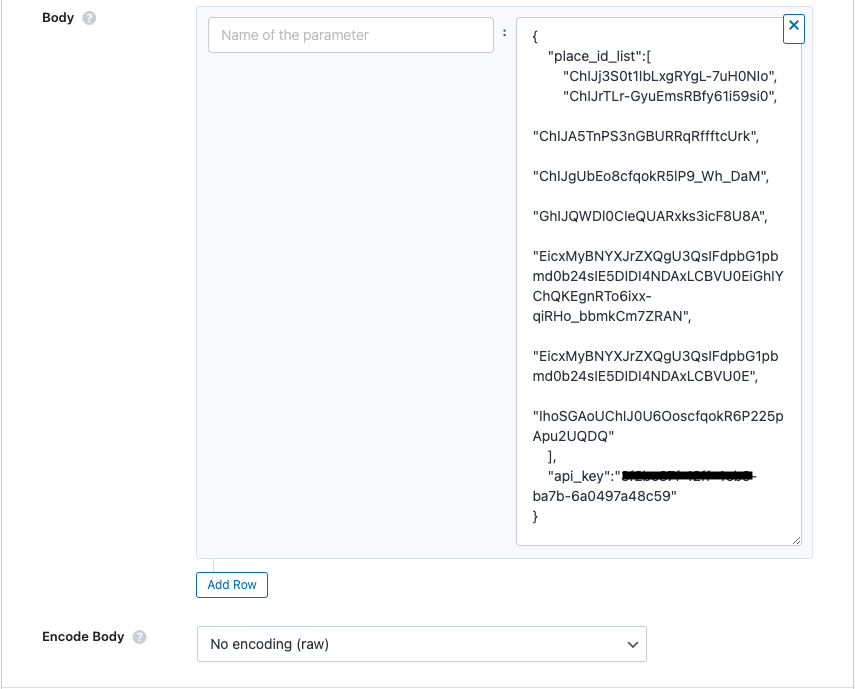
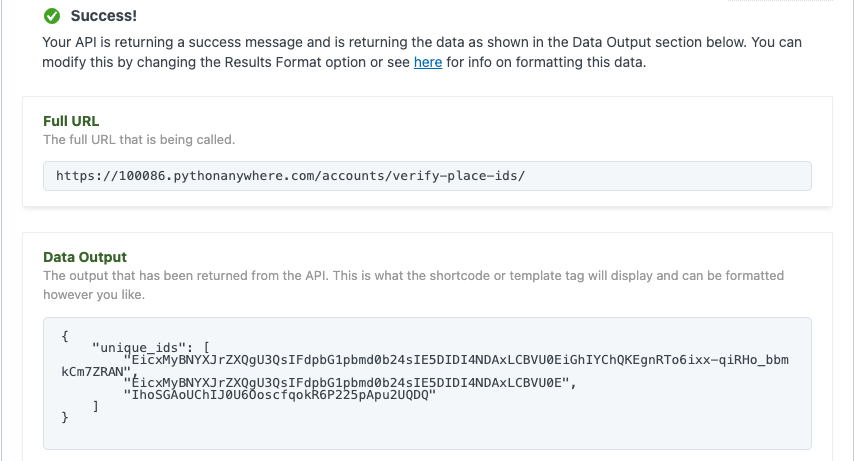
4. How to Verify Places Id
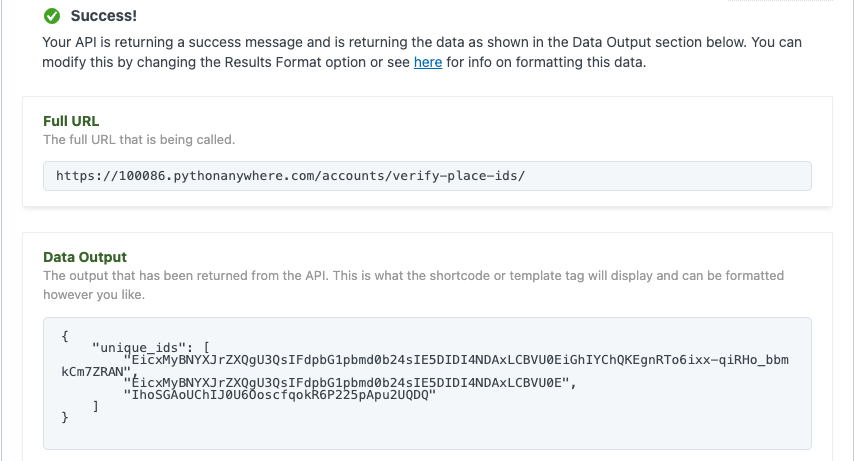
This endpoint checks if the provided place IDs already exist in the database. Its purpose is to prevent duplication of data. It returns only the place IDs that do not exist in the database, allowing you to query and save their details without duplicating existing data.
Step 1: After setting up the API name and the base url, Set up the api endpoint and the request body. the endpoint should have the api key and request body should have the necessary body post fields


Step 3: Test endpoint to get Json response from the API. Go to the url provided by the API output to confirm that the API works as expected. The Data output provided by the API below is a result of calling the API

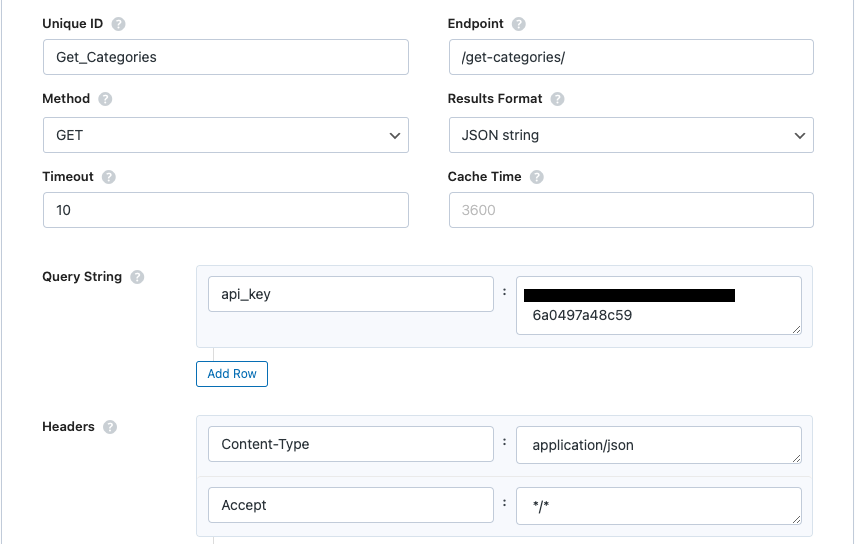
5. How to Get Categories
Step 1: After setting up the API name and the base url, Set up the api endpoint and the query string. Query string body should have the necessary fields.

Step 3: Test endpoint to get Json response from the API. Go to the url provided by the API output to confirm that the API works as expected. The Data output provided by the API below is a result of calling the API


D’Well Research validates and explores each stage of open innovation using user experience research from the field to support user-centered product design of medium and large companies globally.
DOWELL WEBSITES
QUICK LINKS
Our Visitors
 Views Today : 6
Views Today : 6 Views Last 30 days : 267
Views Last 30 days : 267 Views This Year : 993
Views This Year : 993 Total views : 3917
Total views : 3917