Dowell Payment React Package
Where innovation meets reliability: Dowell Payment React Package

Dowell
Payment React Package
The Dowell Payment React Package is a user-friendly npm package designed to streamline the process of initiating and verifying payments seamlessly within React applications. This package offers a straightforward integration for payment functionalities, with a focus on compatibility with leading payment gateways such as Stripe and PayPal. Its simplicity and versatility make it an ideal solution for developers seeking an efficient and reliable way to handle payments in their React projects.
Installation
Install the package using npm:
npm install @dowelllabs/dowellpayment
Usage
Import the package and use the Payment class to initiate and verify payments using either Stripe or PayPal.
PayPal Example
import { useState } from 'react';
import { DowellPaypal } from '@dowelllabs/dowellpayment'; // Adjust the path to the actual location of Payment.js
const PayPal = () => {
const [paymentResult, setPaymentResult] = useState();
const [approvalUrl, setApprovalUrl] = useState();
const [paymentId, setPaymentId] = useState();
const apiKey = 'YOUR_API_KEY';
const paypal_client_id = 'YOUR_PAYPAL_CLIENT_ID';
const paypal_secret_key = 'YOUR_PAYPAL_SECRET_KEY';
const mode = 'YOUR_PAYPAL_MODE'; // live or sandbox
const handleInitializePayment = async () => {
try {
const userEnteredPrice = 500.5; // Example user input (replace with actual user input)
let formattedPrice = parseFloat(userEnteredPrice).toFixed(2);
const initializationResult = await new DowellPaypal().initializePayment({
apiKey: apiKey,
price: formattedPrice,
product: 'Product Name',
currency_code: 'usd',
callback_url: 'https://www.google.com',
paypal_client_id: paypal_client_id,
paypal_secret_key: paypal_secret_key,
mode: mode,
});
console.log(initializationResult);
const data = JSON.parse(initializationResult);
setApprovalUrl(data.approval_url);
setPaymentId(data.payment_id);
} catch (error) {
console.error('Error while initializing payment', error);
}
};
const handleVerifyPayment = async () => {
try {
const response = await new DowellPaypal().verifyPayment({
apiKey: apiKey,
paypal_client_id: paypal_client_id,
paypal_secret_key: paypal_secret_key,
mode: mode,
paymentId: paymentId,
});
if (response === 'false') {
console.error('Payment verification failed:', response);
} else {
setPaymentResult(response);
}
} catch (error) {
console.error('Error verifying payment:', error.message);
}
};
return (
<div>
<h1>PayPal Payment Component</h1>
<button onClick={handleInitializePayment}>Initiate Payment</button>
<a href={approvalUrl}>{approvalUrl}</a>
<hr />
{approvalUrl && (
<div>
<button onClick={handleVerifyPayment}>Verify Payment</button>
<p>Payment Result:</p>
<pre>{JSON.stringify(paymentResult, null, 2)}</pre>
</div>
)}
</div>
);
};
export default PayPal;
API Key PAYPAL
initializePayment(apiKey,price, product, currency, callbackUrl, timezone, description, credit) Initiates a payment using the paypal payment method.
- –
apiKey: Your API key for accessing the process module service. - –
price: The price of the product(Paypal only supported price of 2 decimal point at most). - –
product: The name of the product. - –
currency: The currency code (e.g., ‘usd’). - –
callbackUrl: The URL to which the payment service will redirect after payment. - –
paypal_client_id: Your PAYPAL CLIENT ID for accessing paypal payment service. - –
paypal_secret_key: Your PAYPAL SECRET key for accessing paypal payment service. - –
mode: For testing or live mode. Set the mode to sandbox incase you wanted to test the API or set the mode to live incase you wanted to switch to live mode and make sure that your Paypal_Client_Id and Paypal_Secret_key is attached to your live app in your paypal account
–verifyPayment(paymentId, apiKey)
Verifies a payment using the specified payment method for paypal.
- –
apiKey: Your API key for accessing the process module service. - –
paypal_client_id: Your PAYPAL CLIENT ID for accessing paypal payment service. - –
paypal_secret_key: Your PAYPAL SECRET key for accessing paypal payment service. - –
paymentId: The ID of the payment to verify. - –
mode: For testing or live mode. Set the mode to sandbox incase you wanted to test the API or set the mode to live incase you wanted to switch to live mode and make sure that your Paypal_Client_Id and Paypal_Secret_key is attached to your live app in your paypal account
Stripe Example
import { useState } from 'react';
import { DowellStripe } from '@dowelllabs/dowellpayment'; // Adjust the path to the actual location of Payment.js
const Stripe = () => {
const [paymentResult, setPaymentResult] = useState();
const [approvalUrl, setApprovalUrl] = useState();
const [paymentId, setPaymentId] = useState();
const apiKey = 'YOUR_API_KEY';
const stripe_key = 'YOUR_STRIPE_KEY';
const handleInitializePayment = async () => {
try {
const userEnteredPrice = 500.5; // Example user input (replace with actual user input)
let formattedPrice = parseInt(userEnteredPrice);
const initializationResult = await new DowellStripe().initializePayment({
apiKey: apiKey,
price: formattedPrice,
product: 'Product Name',
currency_code: 'usd',
callback_url: 'https://www.google.com',
stripe_key: stripe_key,
});
console.log(initializationResult);
const data = JSON.parse(initializationResult);
setApprovalUrl(data.approval_url);
setPaymentId(data.payment_id);
} catch (error) {
console.error('Error while initializing payment', error);
}
};
const handleVerifyPayment = async () => {
try {
const response = await new DowellStripe().verifyPayment({
apiKey: apiKey,
stripe_key: stripe_key,
paymentId: paymentId,
});
if (response === 'false') {
console.error('Payment verification failed:', response);
} else {
setPaymentResult(response);
}
} catch (error) {
console.error('Error verifying payment:', error.message);
}
};
return (
<div>
<h1>Stripe Payment Component</h1>
<button onClick={handleInitializePayment}>Initiate Payment</button>
<a href={approvalUrl}>{approvalUrl}</a>
<hr />
{approvalUrl && (
<div>
<button onClick={handleVerifyPayment}>Verify Payment</button>
<p>Payment Result:</p>
<pre>{JSON.stringify(paymentResult, null, 2)}</pre>
</div>
)}
</div>
);
};
export default Stripe;
API Key STRIPE
initializePayment(apiKey,price, product, currency, callbackUrl, timezone, description, credit) Initiates a payment using the stripe payment method.
- –
apiKey: Your API key for accessing the process module service. - –
price: The price of the product( Stripe only support whole number). - –
product: The name of the product. - –
currency: The currency code (e.g., ‘usd’). - –
callbackUrl: The URL to which the payment service will redirect after payment. - –
stripe_key: Your STRIPE key for accessing stripe payment service.
–verifyPayment(paymentId, apiKey)
Verifies a payment using the specified payment method for stripe.
- –
apiKey: Your API key for accessing the process module service. - –
stripe_key: Your STRIPE key for accessing stripe payment service. - –
paymentId: The ID of the payment to verify.
NOTE
Stripe supports paying in local currency across more than 135 countries.
PayPal supports paying in local currency in 25 countries.
And also Paypal only supported price of 2 decimal point at most as part of the request body While Stripe only support whole number
Version 1.0.1
License
This project is licensed under the Apache License 2.0.
Dowell Payment React Package Demostrative Scenerios
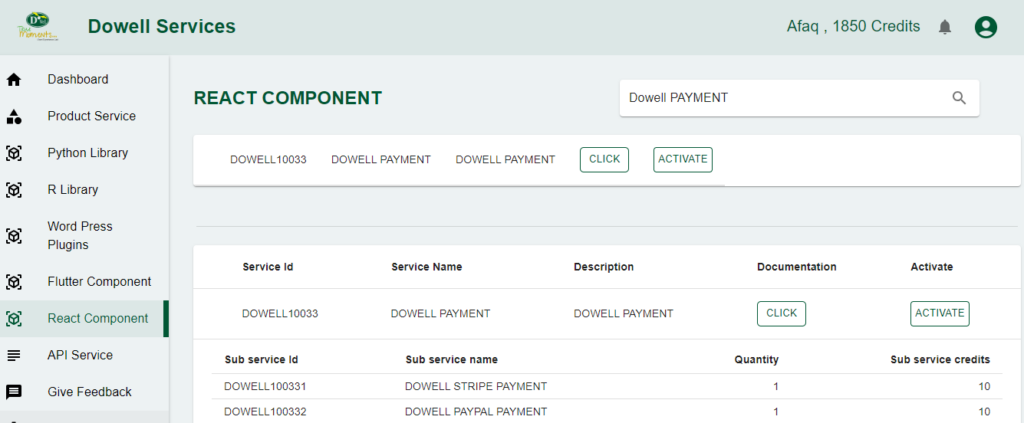
- Access the Dowellstore website through this link: https://dowellstore.org and login. Once on the website, navigate to the React Component service section and activate the Dowell Payment React Package. Check the dashboard for the Service Key, it is provided there as the service key. For more information follow the instructions in the videos found at the link below.
[How to get API key and redeem your voucher Step-by-Step Tutorial] - You can also find a step-by-step guide on how to get the Service key and activate the React Packages by following this link to the guide page on the dowellstore website
- Note: Make sure to activate your API from Dowell React Packages Key System link provided above


D’Well Research validates and explores each stage of open innovation using user experience research from the field to support user-centered product design of medium and large companies globally.
DOWELL WEBSITES
QUICK LINKS
Our Visitors
 Views Today :
Views Today :  Views Last 30 days : 167
Views Last 30 days : 167 Views This Year : 276
Views This Year : 276 Total views : 3200
Total views : 3200